Animációk
Mozgásvonal megadása
Az animáció készítés során a megjelentetés, kiemelés és eltűntetés mellett lehetőségünk van az egyes objektumokat egy általunk előre megadott útvonal mentén csúsztatni. Ezzel az eszközzel még eredetibb prezentációt hozhatunk létre, és egyes esetekben jobban szemléltethetjük a mondanivalónkat. Például egy üzlet azzal reklámozza magát egy kiállításon, hogy a vásárló visszakapja a költségek 10%-át, akkor elképzelhető egy olyan animáció, ahol a 10%-os felirat mellett a pénzérme az eladó kezéből a vevő kezébe "csúszik" vissza.
A mozgásvonal-készítést a versenyen is időnként számon kérik. Nézzünk most erre példát!
FeladatNemes 2006-2007. 3. forduló, 6. feladat
- Fájl letöltése: Nemes_0607_3_6 című háttéranyag letöltése
- Információ az állományról:A Nemes Tihamér 2006-2007 3. forduló 6. feladatának szövegét, szükséges forrását, pontozási útmutatóját és a megoldási állomásokat tartalmazó tömörített fájl.
- Fájlméret: 8.55 MB
A különböző témakörök gyakorlásának lehetősége érdekében most is tematikusan oldjuk meg a feladatokat. Az animációk beállítása előtt nézzük át gyorsan a feladatmegoldás korábbi lépéseit!
A feladat tematikus megoldásának lépései:
1. Hozzunk létre mintadiát!
- A "fő" mintán állítsuk be a színátmenetes hátteret! Ehhez kattintsunk a dián jobb gombbal és válasszuk a Háttér formázása / Kitöltés / Színátmenetes kitöltés menüpontot, és állítsuk be a fehérből sárgába tartó átmenetet!
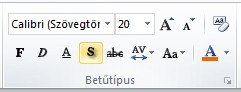
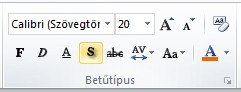
- A Cím és tartalom típusú mintán formázzuk a cím helyőrzőjét! Legyen narancssárga színű, 60%-os átlátszóságú, a szöveg legyen középre igazított, narancssárga színű, árnyékolt! Árnyákot a Kezdőlap / Betűtípus ablakban állíthatunk.
 11. ábra: Karakter árnyékolása
11. ábra: Karakter árnyékolása
- Majd ugyanezen a minta diakockán a felsorolás helyőrzőjének adjunk 2 pont vastag, narancssárga szegélyt, módosítsuk a méretét a mintának megfelelően, és állítsunk sorkizárást a benne lévő szövegre! (Kirakati bemutató_1.pptx)
2. Szúrjunk be szükséges számú és elrendezésű diakockát! (Mivel a 6. diának nincs címe, így ennek választhatunk Üres típusú elrendezést.)
- Az első dia címének helyőrzőjét formázzuk meg a minta alapján!
- Illesszük be a diák szöveges tartalmát a megadott forrásból! Ügyeljünk arra, hogy a minta alapján néhány szót dőlt típusúra kell formáznunk, illetve helyenként elválasztást kell állítanunk! Néhány diánál esetleg át kell állítanunk a program által automatikusan beállított betűméretet, sorközt, térközt ahhoz, hogy a minta elrendezését követni tudjuk. (Kirakati bemutató_2.pptx)
3. Helyezzük el a diákon a megadott képeket!
- Az első öt diakocka képeinek állítsunk 4 illetve 2 pont vastag narancssárga szegélyt!
MegjegyzésA képek formázását felgyorsíthatjuk, ha egyre beállítjuk a kívánt méretet és szegélyt, lemásoljuk, majd jobb gombbal kattintunk és a Kép módosítása menüpontban kicseréljük a képet.
- Az utolsó diakocka hátterét módosítsuk a színátmenetes kitöltésről adott képpel való kitöltésre!
- A két szobrot ábrázoló kép hátterét tegyük átlátszóvá!
- Szúrjuk be a képeslapot, csökkentsük a méretét, majd azt elforgatva helyezzük a megfelelő helyre! (Kirakati bemutató_3.pptx)
4. Készítsük el a szükséges képfeliratokat!
- Válasszuk az Alakzatok / Képfeliratok közül a Felhő típusút! Majd rajta jobb gombbal kattintva válasszuk a Szöveg szerkesztése menüpontot, és adjuk meg a kívánt feliratokat! (Kirakati bemutató_4.pptx)
Most, hogy minden elemünk szerepel a diasoron, elkészíthetjük a kívánt animációs beállításokat!
A diasor animálásának lépései:
- Az 1. diakocka leghátsó képére állítsunk egy tetszőleges megjelenési animációt! Ezután a képrétegeken felfelé haladva minden további képre is állítsunk megjelenési effektust, de úgy hogy ezek indítása az előző után történjen!
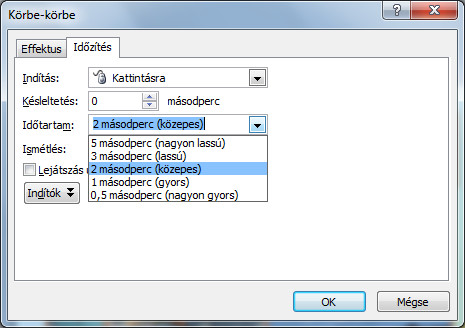
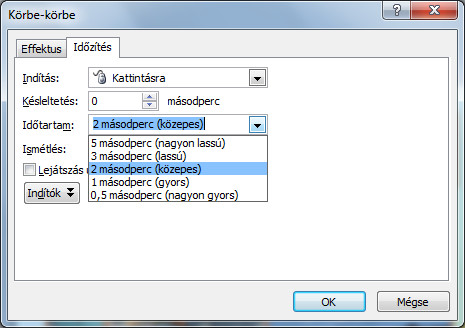
A lejátszás sebességének beállításához az Animáció munkaablak adott animációján kattintsunk jobb gombbal, majd az Effektus beállításainál az Időzítés fülön válasszuk az Időtartam legördülő menüjének tetszőleges elemét! Nekünk most a közepes tempóra van szükségünk.
 12. ábra: Animáció sebességének megadása
12. ábra: Animáció sebességének megadása
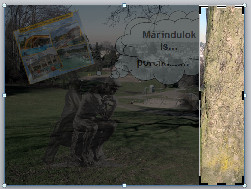
- A 6. diakockán megjelenéskor csak a gondolkodó szobornak szabad látszódni. A többi elemre ezért olyan animációt kell állítanunk, melyek hatására csak később jelennek meg az objektumok! Kövessük hát a pontos leírást!
- Elsőként a "Hova menjek nyaralni?" feliratra állítsunk megjelenési effektust, az Indítás legyen Együtt az előzővel típusú, Késleltetése pedig legyen 5 másodperces!
- Ezután a képeslapnak kell megadnunk az előző után 5 másodperccel induló beúszás effektust, amelyet a Megjelenés animációs csoportban találunk.
- Harmadik lépésként egyszerre kell eltűntetnünk az egyik és megjeleníteni a másik szobrot! Ehhez állítsunk a gondolkodó szobornak egy, az előző után rögtön induló eltűnési effektust, majd a járó szobornak egy, az előzővel együtt induló megjelenési effektust!
Megjegyzés: Az Eltűnés a Megjelenés és Kiemelés mellett a harmadik animációs típus, amelyet akkor választunk, ha azt szeretnénk, hogy a vetítés közben a dia egyik eleme eltűnjön. Ezzel hangsúlyozhatunk valamiféle megszűnést, változást.
- Most az előzőhöz hasonló effektus párost állítsunk a két képfeliratra is, annyi különbséggel, hogy mindkettő az előzővel együtt induljon, hiszen a feladat azt kéri, hogy a szoborváltás közben történjen a feliratváltás is!
- A "Már indulok is" képfeliratra egy újabb animációt kell beállítanunk, amely az előző után 2 másodperccel indul és az ábra eltűnését eredményezi.
- Ezek után már csak azt kell elérnünk, hogy a járó szobor elhaladjon a kép széléig. Ehhez a hatáshoz kell az úgynevezett mozgásvonal megadásával történő animálás. Nézzük ezt részletesen!
Mozgásvonal megadásának lépései:
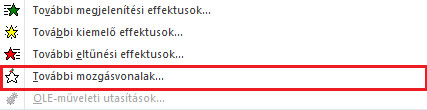
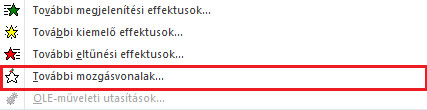
1. Jelöljük ki a lépő férfi szobrát, majd az Animáció hozzáadása ablak alján válasszuk a További mozgásvonalak menüpontot!
 13. ábra: Mozgásvonallal megadott animáció hozzáadása
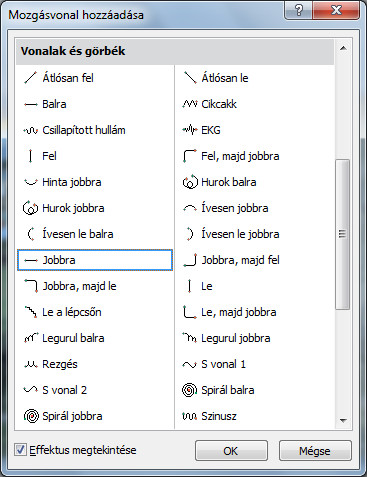
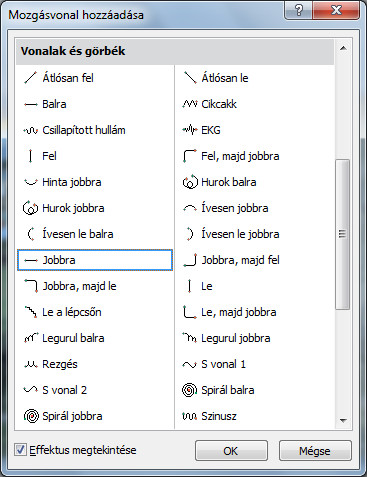
13. ábra: Mozgásvonallal megadott animáció hozzáadása2. A most megjelenő Mozgásvonal hozzáadása ablakban rengeteg formájú előre megrajzolt mozgásvonal közül választhatunk. Mivel nekünk olyanra van szükségünk, mely hatására a kép a dia jobb széléig halad, ezért válasszuk a Vonalak és görbék csoportból a Jobbra típusút!
 14. ábra: Jobbra haladó mozgásvonal megadása
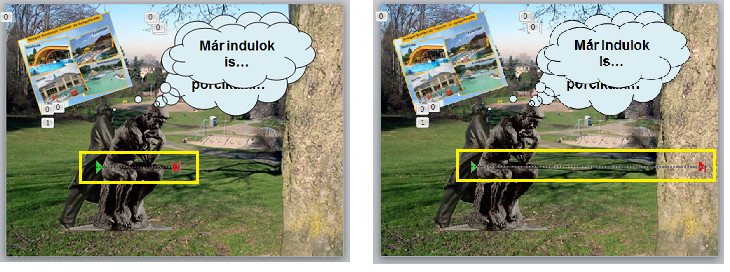
14. ábra: Jobbra haladó mozgásvonal megadása3. Ekkor a dián megjelenik a beszúrt útvonalat szemléltető szaggatott vonal, melynek végein, a kezdőpontot egy zöld, a végpontot egy piros nyíl ábrázolja. Ezeket szabadon mozgatva módosíthatjuk az animáció útvonalát. Kattintsunk a piros nyílra és húzzuk is ki a diakocka jobb szélére, hiszen a szobornak odáig kell "elsétálnia"!
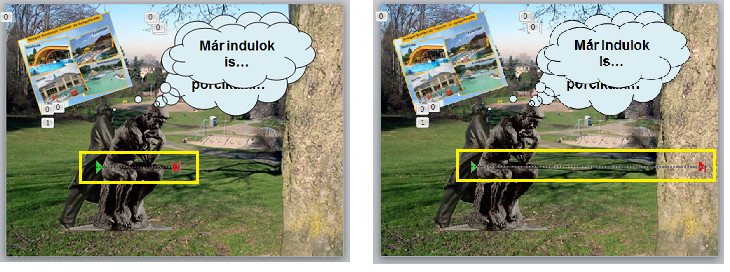
 15. ábra: A mozgásvonal hosszának módosítása
15. ábra: A mozgásvonal hosszának módosítása4. Ne felejtsük el, hogy az animációnak az előző után 2 másodperces késleltetéssel kell indulnia! (Kirakati bemutató_5.pptx)
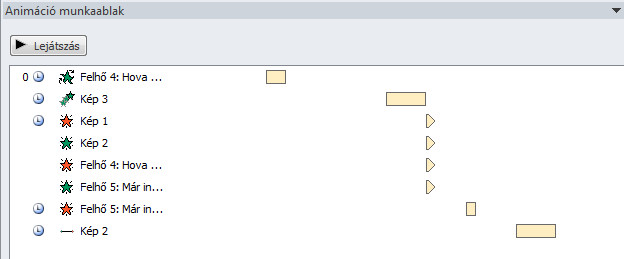
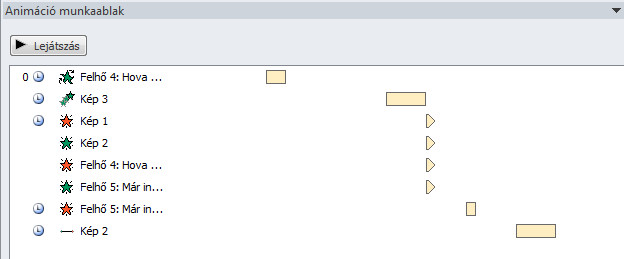
 16. ábra: A 6. dia animációinak munkaablaka
16. ábra: A 6. dia animációinak munkaablakaIgaz, hogy elkészültünk az animációs beállításokkal, de ha plusz pontra is szeretnénk szert tenni, akkor van még egy kis dolgunk! El kell érnünk, hogy a sétáló szobor a fa mögött haladjon el.
Ezt úgy érhetjük el, hogy a fa nem csak héttérként, hanem beszúrt objektumként is megjelenik a dián, ráadásul úgy, hogy a szoborhoz képest egy felsőbb "rétegen" helyezkedik el.
Nézzük a megvalósítás lépéseit:
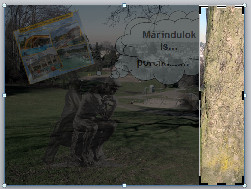
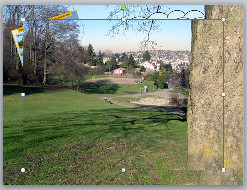
1. Szúrjuk be a 6. diára a park.jpg képet!
 17. ábra: A kép beszúrása
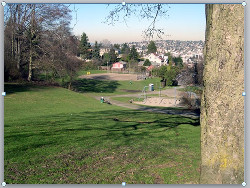
17. ábra: A kép beszúrása2. Helyezzük át a dia egyik sarkába, majd méretezzük át úgy, hogy pont befedje az egész diát!
 18. ábra: A kép átméretezése
18. ábra: A kép átméretezése3. A körülvágás eszközzel vágjuk le a fán kívüli részeket!
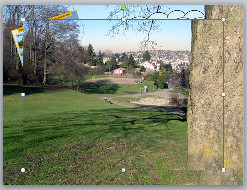
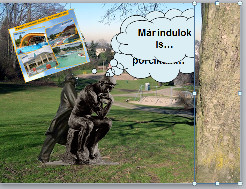
 19. ábra: A levágni kívánt rész kijelölése
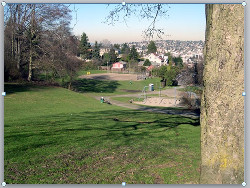
19. ábra: A levágni kívánt rész kijelölése 20. ábra: A felesleges képrészlet levágása
20. ábra: A felesleges képrészlet levágása4. Mivel a fa így kitakarja a képfeliratokat, ezért küldjük leghátulra a fát ábrázoló képet! (Formátum / Elrendezés / Hátrébb küldés / Hátraküldés)
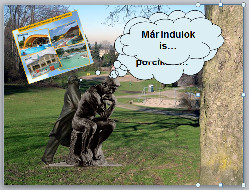
 21. ábra: A kép hátraküldése
21. ábra: A kép hátraküldése5. Ekkor a sétáló szobor a fához képest egy felsőbb "rétegen" helyezkedik el, így továbbra is előtte haladna el az animáció során! A megoldás erre az lesz, ha most pedig a sétáló szobrot küldjük leghátulra!
Ezzel a trükk megoldva, a pluszpontok bezsebelve! (Kirakati bemutató_6.pptx)
A teljes feladat befejezéséhez már csak két lépés szükséges:
- Tetszőleges áttűnések megadása rögzített időzítéssel (Kirakati bemutató_7.pptx) (A feladat megoldását lásd a Vetítési tulajdonságok lecke Áttűnések, időzítések című fejezetében!)
- A prezentáció kirakati bemutató legyen (Kirakati bemutató_Kész.pptx) (A feladat kifejtését lásd a Vetítési tulajdonságok lecke Kirakati bemutató című fejezetében!)
Vissza a tartalomjegyzékhez
 11. ábra: Karakter árnyékolása
11. ábra: Karakter árnyékolása 12. ábra: Animáció sebességének megadása
12. ábra: Animáció sebességének megadása 13. ábra: Mozgásvonallal megadott animáció hozzáadása
13. ábra: Mozgásvonallal megadott animáció hozzáadása 14. ábra: Jobbra haladó mozgásvonal megadása
14. ábra: Jobbra haladó mozgásvonal megadása 15. ábra: A mozgásvonal hosszának módosítása
15. ábra: A mozgásvonal hosszának módosítása 16. ábra: A 6. dia animációinak munkaablaka
16. ábra: A 6. dia animációinak munkaablaka 17. ábra: A kép beszúrása
17. ábra: A kép beszúrása 18. ábra: A kép átméretezése
18. ábra: A kép átméretezése 19. ábra: A levágni kívánt rész kijelölése
19. ábra: A levágni kívánt rész kijelölése 20. ábra: A felesleges képrészlet levágása
20. ábra: A felesleges képrészlet levágása 21. ábra: A kép hátraküldése
21. ábra: A kép hátraküldése

