Egy prezentáció elkészítésekor a mondandónkat könnyen hangsúlyozhatjuk, tagolhatjuk úgynevezett animációk segítségével. Ez a fogalom magában foglalja az egyes elemek vetítés közben történő mozgatását, megjelenését, eltűnését és mindenféle egyéb figyelemfelkeltő hatást.
A PowerPoint az animációk igen széles választékát kínálja, és azok személyre szabására is lehetőséget ad.
Sokan esnek abba a hibába, hogy az előadásuk közben a tartalom mellett az animáció-készítési ismereteiket is prezentálni szeretnék, s gyakran túlzóan sok illetve felesleges animációkat helyeznek el a bemutatóban. Ez nagyon zavaró lehet, hiszen a sok "izgő-mozgó" elem elterelheti a figyelmet a mondandónkról, és ezzel éppen az animáció által hivatott hatás ellenkezőjét érhetjük el.
A bemutatókészítéssel kapcsolatos versenyfeladatok kihagyhatatlan eleme az animáció szerkesztésének számonkérése, nézzünk is most erre néhány példát!
A 2. diakockán animálnunk kell az általunk elkészített japán zászló egyes feliratait. A feladat azt kéri, hogy kezdetben csak a szöveg és a zászló látszódjék, és utána gombnyomásra, illetve adott idő elteltével jelenjenek meg az egyes feliratok.
Nézzük a megoldást lépésenként:
1. A"10" felirat animálása
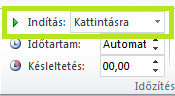
 5. ábra Animáció kattintásra történő indítása
5. ábra Animáció kattintásra történő indításaEgy animáció alkalmazása után az adott objektum mellett megjelenik egy sorszám, a jobb oldalon pedig az animációs munkaablak, amely lehetőséget ad az effektusok lejátszására, átrendezésére illetve tovább szerkesztésére. Utóbbihoz kattintsunk az adott sorszámú animációra, majd a megjelenő kis nyílra!
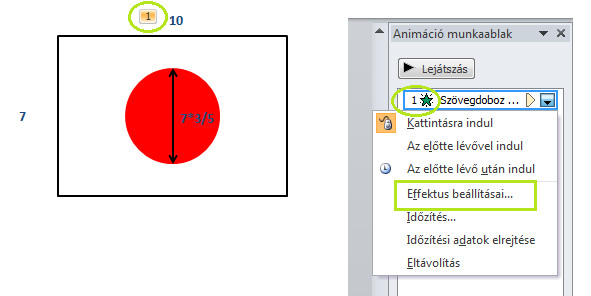
 6. ábra: Az animáció sorszámának megjelenése az objektum mellett és a munkaablakban
6. ábra: Az animáció sorszámának megjelenése az objektum mellett és a munkaablakban2. A "7" felirat animálása
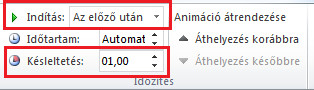
 7. ábra: Animáció késleltetett indítása
7. ábra: Animáció késleltetett indítása3. Átmérő és "7*3/5" felirat animálása
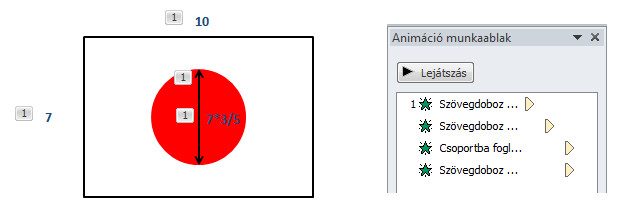
 8. ábra: 2. dia elemeinek animációi
8. ábra: 2. dia elemeinek animációiElkészültünk a 2. diakocka elemeinek animálásával, így áttérhetünk a feladatban kitűzött többi animációra, azaz az 5. dián lévőkre. Nézzük a megoldás lépéseit!
1. Képdarabok animálása
Most nem megjelenési, hanem kiemelési effektust kell megadnunk. Ezt a hatást akkor érdemes választani, amikor az adott objektumot a dia vetítésekor rögtön láttatni szeretnénk, de az előadás közben a hatás fokozása érdekében még jobban ki akarjuk emelni az adott tartalmat.
2. "Vége" felirat animálása
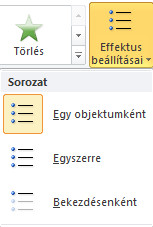
Ebben a menüpontban lehet megadni egy több bekezdést tartalmazó szövegdoboz esetén, hogy a bekezdéseket külön-külön, egyszerre, vagy a szövegdobozzal egy komplex objektumként kezelve szeretnénk animálni.
 9. ábra: Szövegdoboz és tartalmának megjelenési módjai
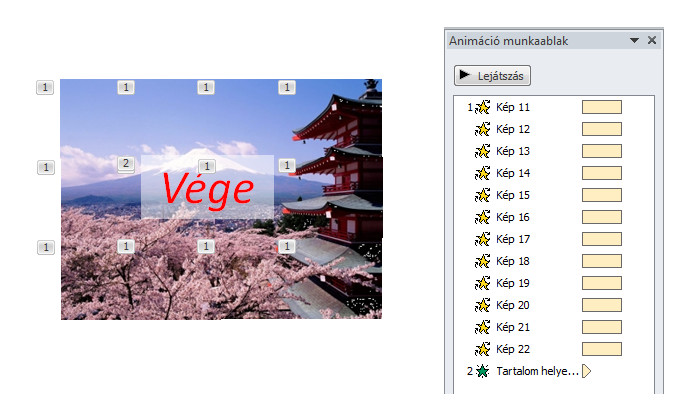
9. ábra: Szövegdoboz és tartalmának megjelenési módjaiAz 5. diakocka animációit beállítottuk, ezek munkaablakát az alábbi képen láthatjuk!
 10. ábra: Az 5. dia elemeinek animációi
10. ábra: Az 5. dia elemeinek animációiMost, hogy elkészültünk az összes animációs beállítással, kész is van a teljes feladat! (Jelkép_Kész.pptx)
 |
 |
 |
| Készült az "Országos koordinációval a pedagógusképzés megújításáért” című TÁMOP-4.1.2.B.2-13/1-2013-0007 pályázat keretében. | ||
A tananyag az ELTESCORM keretrendszerrel készült