Megtanuljuk, hogyan kell a KompoZerben képeket beszúrni, különböző tulajdonságaikat megadni. Szó lesz még az országos versenyek követelményeiben szereplő, flash objektumok beszúrásáról, valamint képtérkép készítéséről is.
Gimp rajzprogram (képtérkép készítéséhez).
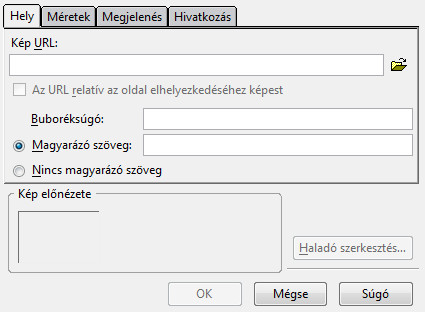
Álljunk kurzorral arra a helyre, ahova be szeretnénk szúrni a kívánt képet! Kattintsunk a Beszúrás → Kép menüpontra, vagy az eszköztárban a Kép ikonra! Ezután a Kép tulajdonságai párbeszédablak jelenik meg, melyen több fülön találhatjuk a képfájl különböző tulajdonságainak beállításait:
 20. ábra: Kép tulajdonságainak beállításai párbeszéd ablaka
20. ábra: Kép tulajdonságainak beállításai párbeszéd ablakaJelöljük ki a módosítani kívánt képet, majd kattintsunk a Beszúrás → Kép menüpontra, vagy az eszköztárban a Kép ikonra! Ekkor megjelenik a Kép tulajdonságai párbeszédablak, amelyben az előző fejezetben megismert kép tulajdonságokat tudjuk módosítani.
Habár a KompoZer önmagában nem ad lehetőséget semelyikre sem, áthidalva meg tudjuk oldani a problémát: Gimp képszerkesztő alkalmazás segítségével könnyen készíthető átlátszó színű kép, és képtérkép is.
A Gimp-ben Képtérképet a Szűrők → Web → Képtérkép menüpontjával tudunk készíteni. Ehhez előbb nyissuk meg azt a képet, amelyből képtérképet szeretnénk készíteni, majd utána válasszuk az előbb említett menüpontot!
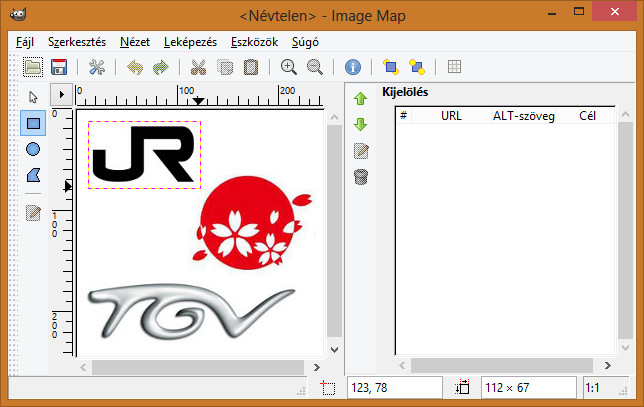
 21. ábra: Egy képhez képtérkép készítése Gimpben
21. ábra: Egy képhez képtérkép készítése GimpbenNe feledjük! A képtérképet most GIMP segítségével hozzuk létre, amit majd a KompoZerbe fogunk beszúrni!
A GIMP egy ingyenes, magas szintű képszerkesztő alkalmazás, mely elérhető itt: http://www.gimp.hu/ (utolsó elérés ideje: 2014. VII. 27).
Képtérképek készítésénél alapvetően három fajta területet jelölhetünk ki a képen, amely majd linkként fog funkcionálni:
Ezt a három kijelölési lehetőséget a fenti ábrán, baloldalt láthatjuk, az ablak szélén, fentről lefele. Ezekre az ikonokra kattintva jelölhetjük ki azt a tetszőleges területet, melyre hivatkozást szeretnénk készíteni.
Amint kijelöltünk egy terület, egy párbeszédablak jelenik meg, melyben beállíthatjuk a hivatkozás tulajdonságait.
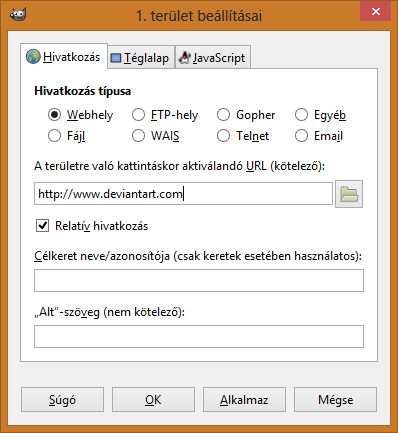
 22. ábra: Kijelölt terület hivatkozásának megadása
22. ábra: Kijelölt terület hivatkozásának megadásaÉrdemes a hivatkozást Relatív hivatkozás tulajdonságát bepipálni (alapértelmezettként így van). Versenyeken rendre előfordul, hogy a diákok abszolút hivatkozással hivatkoznak képekre, amely miatt értékes pontokat veszítenek.
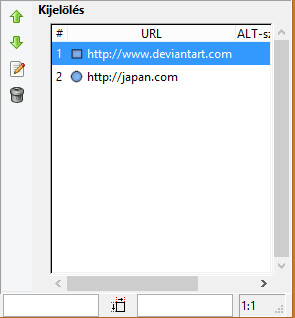
 23. ábra: A már beállított területek tulajdonságai utólag szerkeszthetőek, és törőlhetőek is
23. ábra: A már beállított területek tulajdonságai utólag szerkeszthetőek, és törőlhetőek isA fenti ábrán láthatjuk a korábban látott párbeszédablak egy részét: ha megfigyeljük, láthatjuk, hogy az ablak baloldalán milyen ikonok szerepelnek. Fentről lefele tekintve az utolsó előttivel szerkeszthetjük a listában kijelölt terület tulajdonságait, az utolsóval pedig törölhetjük a listában kijelölt területet.
Ha elkészültünk a kép képtérképnek elkészítésével Gimpben, akkor mentsük el tetszőleges néven! Egy map kiterjesztésű állományt kaptunk.
Ha Gimpben készítjük el a képtérképet, akkor egy map kiterjesztésű állományt kapunk. Nyissuk meg ezt az állományt egy szövegszerkesztőben! Mi a notepad-et (jegyzettömböt) ajánljuk erre a célra.
Ekkor az alábbi forráskódhoz hasonló kód jelenik meg:
Elsőre ijesztőnek tűnhet, de nekünk csak az első sorral kell törődnünk, azon belül is az src=Névtelen résszel. A Névtelen helyett írjuk be annak a képnek a relatív hivatkozását, amihez a képtérképet készítettük, majd mentsük el a map állományt!
Nyissuk meg az előző bekezdésben módosított, Gimpben létrehozott map (képtérkép) állományt ismét egy szövegszerkesztőben, majd másoljuk ki vágólapra a benne található kódot (kijelöljük az egészet, majd CTRL+C)!
Ezután a KompoZerben arra a helyre álljunk a weblapunk szerkesztői nézetében, ahova be akarjuk szúrni a képtérképet, majd a menüben válasszuk a Beszúrás → HTML opciót.
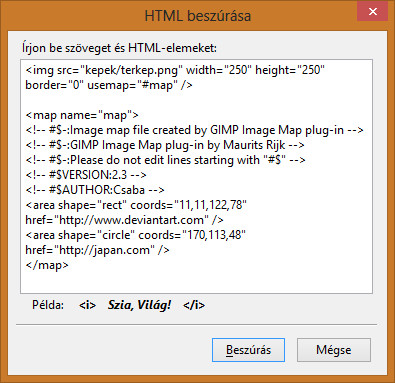
 24. ábra: Képtérkép GIMP-ben generált kódjának beszúrása KompoZerbe
24. ábra: Képtérkép GIMP-ben generált kódjának beszúrása KompoZerbeA megjelenő párbeszédablakba szúrjuk be a korábban lemásolt kódot (CTRL+V), majd kattintsunk a Beszúr gombra! Ezzel készen vagyunk: beszúrtuk a képtérképet!
A GIMP képtérkép készítési funkciója csak a HTML kódot generálja le! A hozzátartozó képet nekünk kell elhelyezni a nekünk tetsző mappában, és ennek az elérési útját nekünk kell megadnunk a generált kódban, ahogy feljebb ezt már bemutattuk.
A képtérképhez tartozó képet érdemes a weblap többi képével egy mappában tárolni.
Sajnos animáció beszúrására közvetlenül nincs lehetőség a KompoZerben, a probléma viszont áthidalható a megfelelő HTML kód beszúrásával. Ezt fogjuk most kihasználni! Álljunk a kurzorral arra a helyre, ahova be szeretnénk szúrni a HTML kódot! Válasszuk ki a Beszúrás → HTML opciót, a megjelenő ablakba pedig írjuk be az alábbi kis kódot (az aláhúzott részekre az értelem szerű tartalom kerül)!
Az src jelentése source, azaz forrás: ide írjuk be a fájl elérési útját, fájlnévvel együtt! A width és height jelentése szélesség és magasság: ezeket állítsuk a feladat által kért értékűre. Az object az objektumot jelent, míg az embed az beágyazást. Így végülis ezt jelenti a fenti kód: objektumot ágyazunk be, ilyen tartalommal, és ilyen méretekkel.
 |
 |
 |
| Készült az "Országos koordinációval a pedagógusképzés megújításáért” című TÁMOP-4.1.2.B.2-13/1-2013-0007 pályázat keretében. | ||
A tananyag az ELTESCORM keretrendszerrel készült