Ebben a leckében megtanuljuk, hogy a KompoZerben hogyan lehet hivatkozásokat, és könyvjelzőket létrehozni. Mi a különbség a hivatkozás, és a könyvjelző között? Erről is szó lesz!
Hivatkozások és könyvjelzők technikailag egy dolgot jelentenek: ugrópontot egy másik, megadott helyre. A könyvjelzők (vagy a Kompozerben horgonyok) segítségével az oldalon belüli ugrásokhoz szükséges ugrópontokat hozhatjuk létre. A hivatkozások pedig egyaránt mutathatnak külső weboldalra, képre, vagy akár egy másik/vagy ugyanazon oldal ugrópontjára.
Jelöljük ki azt a szöveget (vagy képet), amelyet linkké szeretnénk alakítani! Válasszuk ki a Beszúrás → Hivatkozás opciót, vagy az eszköztárból a Hivatkozás ikonját (lásd az alábbi ábrán)!
 10. ábra: Hivatkozás beszúrásának ikonja
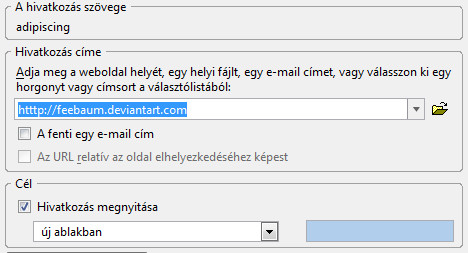
10. ábra: Hivatkozás beszúrásának ikonjaA megjelenő párbeszédablakban állíthatjuk be a hivatkozás főbb tulajdonságait, mint például: hivatkozás szövegét (ami a honlapon is megjelenik), valamint a hivatkozás címét, ami lehet egy webcím, vagy egy fájl is. Amennyiben fájlt adunk meg, abban az esetben kiválaszthatjuk, hogy az URL relatív legyen az oldal elhelyezkedéséhez képest.
 11. ábra: Hivatkozás beállításai
11. ábra: Hivatkozás beállításaiA relatív útmegadásban az aktuális weboldal elhelyezkedéséhez képest adjuk meg a hivatkozott elem címét. Ha például a HTML oldalunkat tartalmazó mappából nyílik egy kepek mappa, amelyben van egy auto.jpg állomány, akkor a relatív útvonal: kepek/auto.jpg.
Fontos beállítási lehetőség, hogy a hivatkozást miként nyissa meg a böngésző. Fájlok esetén érdemes lehet új ablakban történő megnyitást kiválasztani.
Könyvjelzőket akkor szokás használni, ha egy-egy oldalon belül szeretnénk ugrást végre hajtani. Ennek több oka lehet: például maga az oldal sok tartalommal rendelkezik, így a böngészőben sokáig kéne lefele görgetni, vagy sokat kéne keresgélni, míg elérnénk azt a tartalmat, amire kíváncsiak vagyunk. Ekkor az oldal tetejére érdemes egyfajta tartalomjegyzéket csinálni. A tartalomjegyzék pontjaira kattintva egyből a kívánt tartalomrészre ugorhatunk ugyanazon az oldalon belül. Természetesen az egyes tartalomrészekhez érdemes egy Vissza a tetejére könyvjelzőt készíteni, amire ha rákattintunk, egyből visszaugrik a lap tetejére, ahová elkészítettük a már említett tartalomjegyzéket.
 12. ábra: Könyvjelző készítése horgony segítségével
12. ábra: Könyvjelző készítése horgony segítségévelJelöljük ki azt a szövegrészt, ahova ugrani szeretnénk! Ezután válasszuk ki a Beszúrás → Horgony menüpontot (vagy kattintsunk az eszköztár Horgony ikonjára)! Adjuk meg a Horgony nevét! Fontos, hogy olyan nevet válasszunk, amiről később egyértelműen azonosítani tudjuk a Horgonyt! Ezzel egy Horgonyt helyeztünk el arra a szóra, ahova majd később ugrani szeretnénk a weboldal egy másik pontjáról.
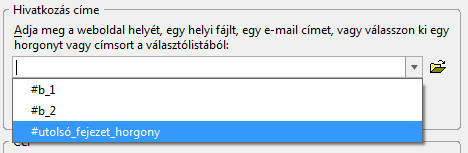
 13. ábra: A horgonynak nevet kell adni
13. ábra: A horgonynak nevet kell adniMost állítsuk be az ugrópontot, azaz azt a helyet, ahonnan a korábban megjelölt pontra szeretnénk ugrani! Válasszuk ki a Beszúrás → Hivatkozás menüpontot! A Hivatkozás címe helyére korábban hivatkozást írtunk. Most használjuk legördülő menüként! A korábban felvett Horgonyok név szerint megtalálhatóak a legördülő menüben. Válasszuk ki a megfelelőt, majd kattintsunk az OK gombra! Ezzel beállítottunk egy ugrópontot, mellyel a beállított Horgonyra tudunk ugrani, egy lapon belül.
A honlap szerkesztő felületén egy-egy horgony helyét egy kis horgony szimbólum jelöli (lásd az alábbi ábrán), ami – természetesen – csak minket tájékoztat arról, hol helyezkedik el egy-egy horgony. A böngészőben nem lesz látható.
 14. ábra: A honlap szerkesztői nézetében a horgony jele
14. ábra: A honlap szerkesztői nézetében a horgony jele
 |
 |
 |
| Készült az "Országos koordinációval a pedagógusképzés megújításáért” című TÁMOP-4.1.2.B.2-13/1-2013-0007 pályázat keretében. | ||
A tananyag az ELTESCORM keretrendszerrel készült