Azon beállításokat fogjuk itt áttekinteni, melyek egy-egy html oldal egészét érintik. Például: háttérkép, vagy háttérszín beállítása.
Böngésző alkalmazások alapismerete.
Kattintsunk a Formátum → Oldal színei és háttere opcióra!
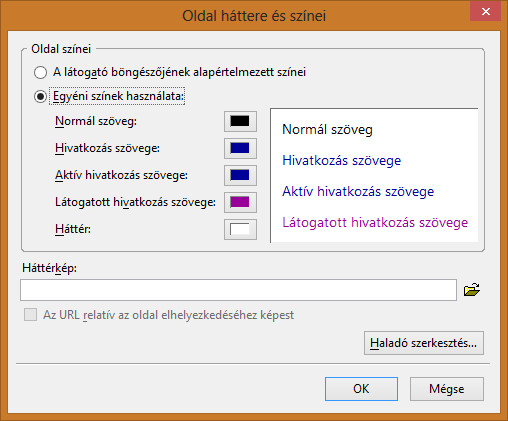
Válasszuk ki az Egyéni színek használata opciót! Ekkor szerkeszthetővé válnak a színek.
 7. ábra: Oldal színeinek beállítása : az egyes, színes téglalapokra kattintva változtathatjuk meg őket.
7. ábra: Oldal színeinek beállítása : az egyes, színes téglalapokra kattintva változtathatjuk meg őket.Válasszuk ki a Háttér színét, és a Blokk háttérszíne párbeszédablakban válasszuk ki a megfelelő háttérszínt! Megjegyzendő, hogy itt is lehet természetesen RGB és HTML kód alapján is színt megadni.
Kattintsunk a Formátum → Oldal színei és háttere opcióra! Az Oldal színei beállítások alatt ki tudjuk tallózni a beállítani kívánt háttérképet. Egyszerűen csak tallózzuk ki, és máris a beállított kép lesz a weblap háttérképe!
Mint korábban említettük: csak akkor tudunk változtatni a linkek színén, ha a weblapot úgy hoztuk létre, hogy kikapcsoltuk a Strict DTD opciót.
Ez esetben ugyanúgy, mint a háttérszín beállításnál, Formátum → Oldal színei és háttere menüpontnál találjuk a linkek színének beállításait. Háromféle linkszínt tudunk beállítani:
Az Oldalcím jelenik meg a böngésző ablakának címsorában. Ezért is fontos, hogy értelmes, beszédes címet adjunk meg oldalcímként.
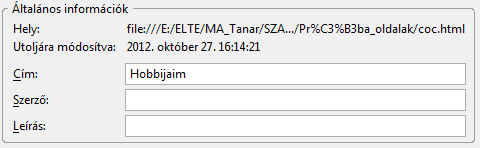
Válasszuk ki a Formátum → Oldal címe és tulajdonságai menüpontot! A megjelenő párbeszédablakban be is gépelhetjük a megfelelő oldalcímet.
 8. ábra: Oldal általános információnak megadása
8. ábra: Oldal általános információnak megadásaÜgyeljünk arra, hogy olyan oldalcímet adjunk meg, amely jól jellemzi az adott oldalt.
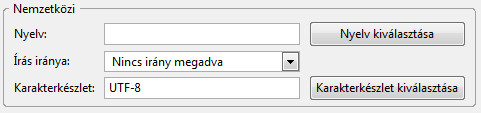
Egy honlap meta elemei további információkat adnak a honlapról: például hogy ki a honlap szerzője vagy, hogy mit mutat be a honlap – azaz egy rövid, összefoglaló leírást adhatunk meg a honlapról. Ami még fontos, itt tudjuk beállítani a honlap karakterkódolását is.
Ugyanott, ahol az oldal címét beállítottuk (Formátum → Oldal címe és tulajdonságai), a metainformációkat is beállíthatjuk.
 9. ábra: További meta elemek megadása a KompoZerben
9. ábra: További meta elemek megadása a KompoZerbenHa a feladat máshogy nem rendelkezik, érdemes az Unicode (UTF-8) karakterkódolást beállítani, hogy a magyar ékezetes karakterek és más speciális karakterek helyesen jelenjenek meg a webböngészőben.
 |
 |
 |
| Készült az "Országos koordinációval a pedagógusképzés megújításáért” című TÁMOP-4.1.2.B.2-13/1-2013-0007 pályázat keretében. | ||
A tananyag az ELTESCORM keretrendszerrel készült