Webszerkesztési feladatok megoldása az OKTV és OKATV–ből
Egy összetettebb feladat
OKTV 2008 – Harmadik forduló, 8. feladat
Ez a feladat viszonylag komplex, és sok elemet lefed (pl.: űrlapok, képtérkép, animáció beszúrása stb). Ezek közül párat a KompoZer nehézkesen, de támogat, ezért itt-ott kreatív, egyedi megoldásokhoz kell nyúlnunk, hogy a kért beállításokat el tudjuk végezni.
Első sorban azért került be ez a feladat a munkába, mert komplexitása, és sokszínűsége révén valóban sok olyan dolgot lefed, ami webszerkesztés témakörben elő kerülhet az országos versenyen.
Most kivételesen minden egyes oldal után lesznek találhatóak a képes magyarázatok, ezzel is elősegítve a könnyebb követhetőséget.
FeladatFeladat szövege:
Érdekességek Kínáról (20 pont)
A mellékelt minta alapján készíts egy honlapot Kínáról! A mintán megfigyelheted az oldalak elrendezését, a különböző igazításokat és más tulajdonságokat. Azon tulajdonságokat, amelyek a mintán nem (jól) látszanak, külön részletezzük.
- A szövegek egységesen Arial betűtípussal szerepeljenek!
- Az oldalak címe (title) minden esetben az Érdekességek Kínáról – szöveg legyen, amelyet az adott oldal témája követ (pl. Érdekességek Kínáról - Animáció, Érdekességek Kínáról - Linkek)!
- Az oldalakat index.html, animacio.html, linkek.html, teszt.html néven kell elmenteni!
Minden oldalra igaz:
- az oldal háttere: hatter.png, hivatkozások színe: #EF3A21, látogatott hivatkozások színe: #800000, aktív hivatkozások színe: #51532D;
- a tartalom egy 950 képpont széles blokkban található, amelynek 2 képpont vastagságú külső szegélye van; a szegély színe: #51532D;
- a nagy_fal_fejlec.jpg képen az Érdekességek Kínáról szöveg szerepel, melynek színe: #000080;
- a menü minden oldalon ugyanabban a pozícióban helyezkedik el, az aktuális oldal menüpontjára nem kell hivatkozást tenni;
- Kína címere és lobogója és a forrásmegjelölés (http://hu.wikipedia.org/wiki/Kína) is minden oldalon ugyanazon a helyen szerepel; a hivatkozás új ablakban nyílik meg;
- a Bevezető, Animáció, stb. szövegek 1-es címsorok, a szöveg színe: #EF3A21. Ugyanez a színkódja a címsor alatti vízszintes elválasztó vonalnak.
Bevezető (index.html)
- A Kina_tartomanyai.png kép kicsinyített (200 képpont széles) változatát úgy kell igazítani, hogy a szöveg bal oldalról fussa körbe! A képre kattintva jelenjen meg az eredeti, nagyméretű változat!
Animáció (animacio.html)
- Az oldalba be kell ágyazni a patkany.swf Flash animációt! Az animáció mérete: 550x412 legyen!
- A forrásként megadott hivatkozás új ablakba töltődjön be!
Linkek (linkek.html)
- A linkek.png kép területein képtérképet kell elhelyezni! Az Olimpia logóján téglalap alakú, a Wikipedia logóján kör alakú, a Chinadaily logóján sokszög alakú területet kell elhelyezni! A hivatkozások ugyanebben a sorrendben: http://en.beijing2008.cn/, http://en.wikipedia.org/wiki/China, http://www.chinadaily.com.cn/
Teszt (teszt.html)
- A kérdőív páratlan sorainak háttérszíne: #D2D6B4, a párosaké fehér.
Az egyes szövegek melletti űrlapelemek tulajdonságai:
- Mi Kína fővárosa? szövegmező, neve: fovaros, szélessége: 40 karakter
- Az alábbiak közül melyek Kínai találmányok? Az egyes jelölőnégyzetek neve: nyomtatas, kerek, papir, szelmalom, puskapor. Mindegyik jelölőnégyzet esetén az igen szöveg legyen az érték!
- A Mount Everest Kína legnagyobb pontja választókapcsoló, csoport neve: everest. A kapcsolók értékei: igen, nem. Alapesetben egyik érték se legyen kijelölve!
- A felsoroltak közül melyik autonóm régió? Legördülő menü, neve: autonom. Az egyes választási lehetőségek: Sichuan, Gansu, Tibet.
Az űrlap tulajdonságai:
- Ha a Küldés gombra kattintunk, akkor az űrlap tartalma a teszt.html oldalra továbbítódjon GET metódussal! Az alaphelyzet gombra kattintással az űrlapmezők vegyék fel az alapértelmezett értékeiket!
Általános külalak elkészítése
PéldaJavasolt megoldás:
Megoldási terv:
Ahogy eddig is: elkészítjük azon részeket, amik az összes oldalon egyezőek. Elmentjük őket már az elején a megfelelő nevekkel, és majd utólag alakítjuk ki az egyes oldalakra vonatkozó egyedi tartalmakat.
A felhasználandó eszközök:
- kép beszúrása, szerkesztése, linkké alakítása
- szöveg formázások (címsorok, színek, méret, betűtípus és –stílus)
- táblázat beszúrása, formázása
- szöveges linkek készítése
- képtérkép készítése és beszúrása, flash animáció beszúrása
- űrlap készítése
Javasolt megoldás lépései:
Általános külalak elkészítése
- A Formátum → Oldal címe és tulajdonságai menüben állítsuk be az oldal címét (Érdekességek Kínáról - Bevezető), majd a Formátum → Oldal színei és háttere menüben állítsuk be a kért hátteret, és a linkek színeit!
- Olvassuk el figyelmesen a feladat szövegét, és a forrásokban látható mintát! A feladat itt is csak egy ”950 képpont széles blokk”-ról beszél. Világos, hogy ez egy táblázat, de a mintán láthatjuk: az egyik bemutatott példával ellentétben ez nem csak egy táblázat cellából álló blokk! Ez egy olyan táblázat, aminek 3 oszlopa, és 2 sora van. Az első sorban lesz a fejléc, a második sorban lesz (ebben a sorrendben, balról jobbra) a navigációs menü, a tartalom, és a kínai zászlót, címert tartalmazó rész.
- Szúrjunk be tehát egy 3x2-es táblázatot! A táblázat teljes szélességét állítsuk 950 képpontosra, az első és az utolsó oszlop szélességét pedig (ez most ránézésre állapítsuk meg) 150 képpontosra! Így a tartalmi részre jut 650 képpont.
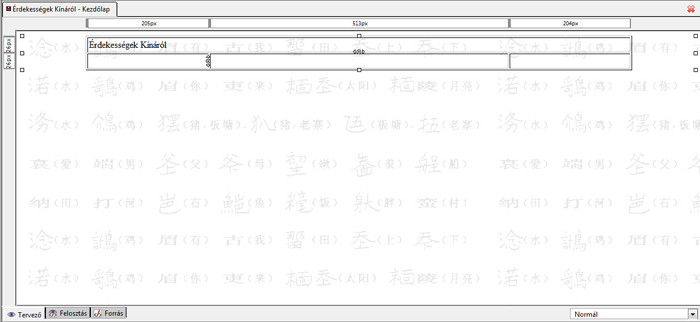
- Vonjuk össze az első sor celláit, majd gépeljük be a kért Érdekességek Kínáról feliratot (A lépés)! A feliratot tegyük – a mintán látható módon – nagyobbá, tegyük félkövérré, és állítsuk be a kért színt!
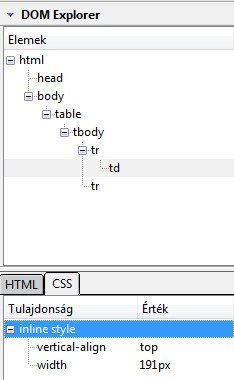
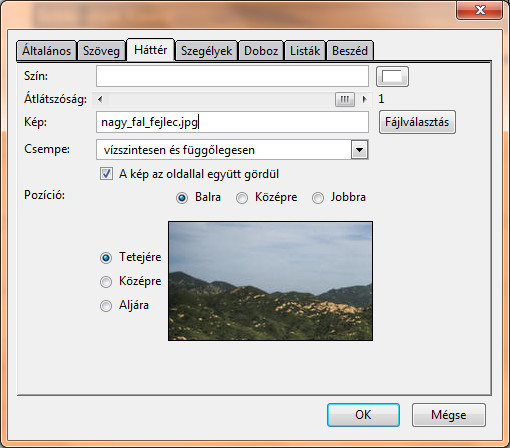
- Most jön a cseles rész: az első cella hátterének képet kellene beállítani. A KompoZer az alap táblázat beállításoknál ilyenre nem ad lehetőséget, máshol viszont igen! Az ablak bal oldalán váltsunk DOM Explorer nézetre: ez a nézet egy fastruktúrából áll, és egy alatta lévő ablakból. Az alsó ablakban kattintsunk a CSS fülre, majd kattintsunk a szerkesztő felületen a táblázat első sorába (aminek be akarjuk állítani a hátterét)! Ezután a CSS fülön lévő felületen kattintsunk duplán az inline style feliratra: egy párbeszédablak jelenik meg: nagyon hasonló ahhoz, amelyet a KompoZer CSS beállításainál láthattunk. Válasszuk ki ebben az ablakban a Háttér fület! Itt már értelemszerűen kitallózható a cellának szánt háttérkép (nagy_fal_fejlec.jpg) (B lépés, C lépés).
- Készítsük el a táblázat kért, külső szegélyét! Használjuk ismét a korábban említett, DOM Exploreren keresztüli, CSS szerkesztést! A megjelenő ablakban válasszuk a Szegélyek fület, majd állítsunk be a kért színnel, és vastagsággal külső szegélyt! A hagyományos, Táblázat tulajdonságai ablakban kapcsoljuk ki a tartalmazó táblázat cellavastagságát, azaz állítsuk 0-ra! A Cellatávolságot, és a Helykitöltést is vegyük le 0-ra!
- A beállított háttérkép magasabb, mint az őt tartalmazó cella: állítsuk át az első sor magasságát 217 képpontosra (ekkora a háttérkép magassága)! Ezzel kész a fejléc.
- Az első oszlopba készítsük el a navigációs menüt! Csak másoljuk be a forrásfájlban található szövegeket, alakítsuk őket felsorolássá, majd alakítsuk ki a kért linkeket!
- Az utolsó sorba kell elkészítenünk a kínai címert, és zászlót tartalmazó táblázatot. Ehhez talán jó megoldás egy egyoszlopos táblázat beszúrása, melyen 5 sora van: minden sorban (cellában) szerepel egy-egy tartalom.
- Ha beszúrtuk a táblázatot, szúrjuk be az egyes cellákba a megfelelő elemeket, végül alakítsuk ki a kért linket a Wikipedia szövegre!
- Most nézzük a tartalmi részt, azaz a második sor második (középső) celláját: itt is kénytelenek vagyunk egy extra, egycellás táblázatot beszúrni, méghozzá a cím alatt látható szegély miatt. Ez egy egycellás táblázat alsó szegélye. Mielőtt beszúrnánk ezt az egycellás táblázatot, üssünk két bekezdést a honlap tartalmi részébe, és a felsőbe szúrjuk be a táblázatot! Sajnos a szegélyeket külön nem lehet formázni az alap táblázat tulajdonságokat tartalmazó ablakban. Használjuk ismét a korábban említett, DOM Exploreren keresztüli, CSS szerkesztést! A megjelenő ablakban válasszuk a Szegélyek fület, majd pipáljuk ki a Mind a négy oldalon azonos szegélystílus opciót! Ekkor már értelemszerűen szerkeszthetőek a szegélyek, külön-külön; készítsünk 1 pt vastag, alsó szegélyt a kért színnel! Az egy cellás táblázatba írjuk, azt hogy Cím.
- Ezzel kész az általános weblap külső (D lépés). Mentsük el háromszor, a következő nevekkel: index.html, animacio.html, linkek.html és teszt.html!
Nézzek az eddig, főbb lépéseket képekben:
| |
A – A tartalmi részt a mintáról próbáljuk kitalálni: egy 3x2-es táblázatot alakítunk ki. A fejlécet fogja tartalmazni az első, cellaösszevonással készített sor. | B – Az egyedi szegélyek beállításait a DOM-Explorer segítségével készítjük el, a CSS fülön található inline style-ra dupplán kattintva. |
| |
C – A fejléc hátterét is DOM-Explorer segítségével készítjük el, a CSS fülön keresztül. | D – Az elkészült, egységes weblap felület: a Címnek is külön, egycellás táblázat kellett az alsó szegély miatt. |
Vissza a tartalomjegyzékhez