Webszerkesztési feladatok megoldása az OKTV és OKATV–ből
Egy összetettebb feladat
OKTV 2008 – Harmadik forduló, 8. feladat
Bevezető oldal (index.html) elkészítése
Példa
- Folytassuk a munkát a korábban elmentett, index.html oldalon! Az oldal váza már kész van, csak fel kell tölteni a csak erre az oldalra vonatkozó, tartalmi beállításokkal.
- Címnek írjuk be a Bevezető szöveget, majd a cím alá, az egycellás táblázat alá másoljuk be az ide tartozó, forrásfájlban található szöveget!
- Álljunk a kurzorral az előbb beszúrt bekezdés első betűje elé, majd szúrjuk be a kért képet, úgy, hogy a beszúrásnál a Kép tulajdonságai ablaknál, a Méretek fülön Egyéni méretet választva (megtartva a méretarányt) 200 képpont széles méretet állítunk be! A szöveg körbefuttatást Bal oldalra tördelve tulajdonságúra állítjuk, végül alakítsuk ki a kért linket, mely a kép eredetijére mutat!
- Ezzel elkészült a Bevezető oldal (azaz az index.html)! Ügyeljünk rá, hogy a baloldali navigációs sávban a Bevezető szöveg nem hivatkozás!
 49. ábra: Az elkészült index.html honlap tartalmi része szerkesztő nézetben. A piros keretek jelzik az egyes táblázatok szegélyeinek határait.
49. ábra: Az elkészült index.html honlap tartalmi része szerkesztő nézetben. A piros keretek jelzik az egyes táblázatok szegélyeinek határait. Animáció oldal (animacio.html) elkészítése
Itt nem sok dolgunk van, de annál érdekesebben tudjuk a kért tartalmat a weboldalra varázsolni.
Példa
- A már korábban elmentett animacio.html oldal vázát töltjük fel! Ne felejtsük el megadni a megfelelő oldalcímet a Formátum → Oldal címe és tulajdonságai menüben!
- A címnek fenntartott helyen, az egycellás táblázatba írjuk bele a Animáció szöveget, majd a cím alá másoljuk be a forrás fájlban található szöveget, és alakítsuk ki a kért linket (a mintáról leolvasható)!
- Most következik az animáció. Sajnos animáció beszúrására közvetlenül nincs lehetőség a KompoZerben (ahogy ezt korábban is írtuk), ezért kicsit kódolni kell.
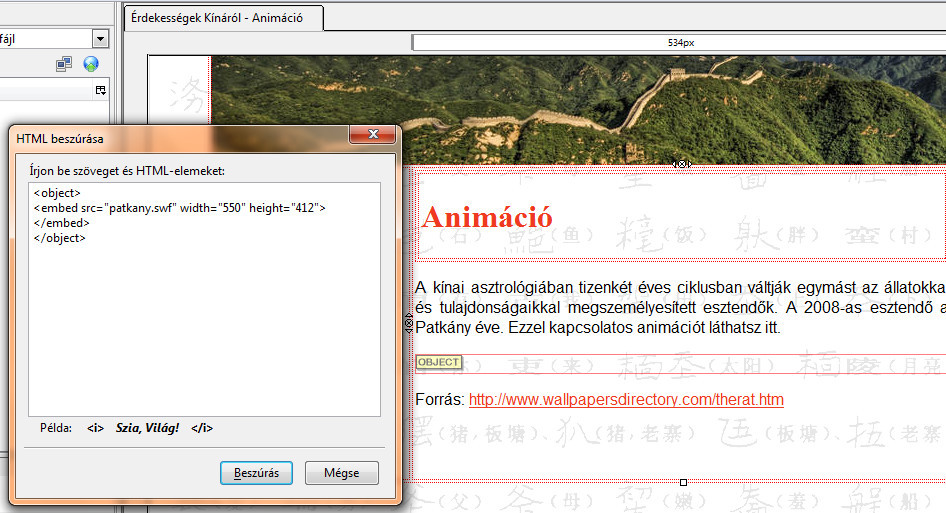
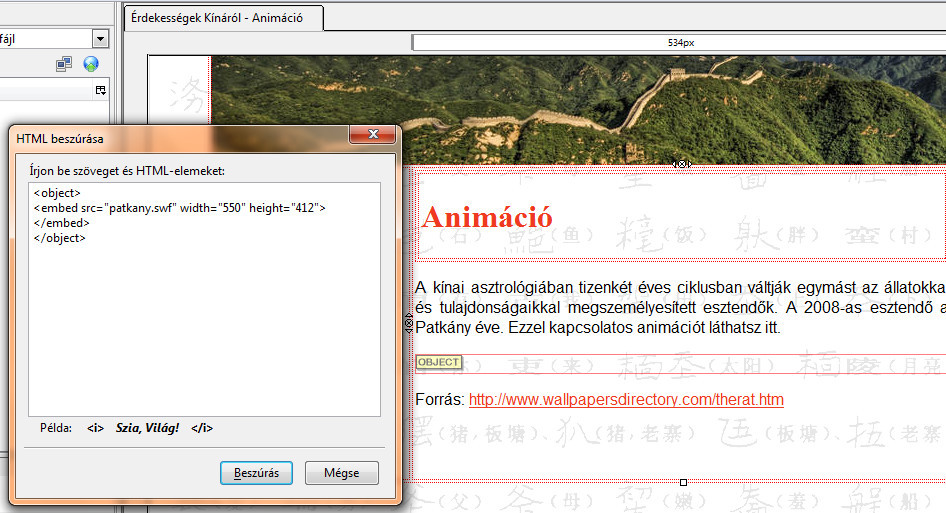
Álljunk a kurzorral a magyarázó bekezdés, és a forrást feltüntető bekezdések közé. Válasszuk a Beszúrás → HTML opciót, a megjelenő ablakba pedig írjuk be az alábbi kis kódot!
Forráskód<object>
<embed src="patkany.swf" width="550" height="412">
</embed>
</object>
- Az src jelentése source, azaz forrás: ide írjuk be a fájl elérési útját, fájlnévvel együtt! A width és height jelentése szélesség és magasság: ezeket állítsuk a kért értékűre!
Az object az objektumot jelent, míg az embed az beágyazást. Így végülis ezt jelenti a fenti kód: objektumot ágyazunk be, ilyen tartalommal, és ilyen méretekkel.
- Állítsuk át a navigációs menüt: tüntessük el a linket az Animáció feliratról, és hozzunk létre az index.html-re mutató linket a Bevezető feliratra!
 50. ábra: A beszúrt animáció kinézete szerkesztő nézetben, és a hozzá tartozó, beszúrt HTML kód
50. ábra: A beszúrt animáció kinézete szerkesztő nézetben, és a hozzá tartozó, beszúrt HTML kód
Vissza a tartalomjegyzékhez
 49. ábra: Az elkészült index.html honlap tartalmi része szerkesztő nézetben. A piros keretek jelzik az egyes táblázatok szegélyeinek határait.
49. ábra: Az elkészült index.html honlap tartalmi része szerkesztő nézetben. A piros keretek jelzik az egyes táblázatok szegélyeinek határait. 50. ábra: A beszúrt animáció kinézete szerkesztő nézetben, és a hozzá tartozó, beszúrt HTML kód
50. ábra: A beszúrt animáció kinézete szerkesztő nézetben, és a hozzá tartozó, beszúrt HTML kód

