FeladatFeladat szövege:
Vashonlap (25 pont)
A mellékelt minta alapján (vashonlap.pdf) készíts egy honlapot a vasról szóló információkkal! A mintán megfigyelheted az oldalak elrendezését, a különböző igazításokat és más tulajdonságokat. Azon tulajdonságokat, amelyek a mintán nem (jól) látszanak, külön részletezzük.
- Az oldalak címe (title) "Érdekességek a Vasról – Kezdőlap", illetve "Érdekességek a Vasról – A vas bemutatása" legyen!
- Az oldalakat index.html és vas.html néven kell elmenteni!
- Az oldalak háttérképe: honlaphatter.jpg.
- Az oldalakon Arial (vagy Nimbus Sans) betűtípust kell használni!
Minden oldalra igaz, hogy a tartalom egy olyan blokkban helyezkedik el, amelyre igaz, hogy:
- szélessége: 80%,
- belső margója: 10 képpont,
- háttérszíne: fehér,
- középre igazított,
- szegélye: 4 képpontos, fekete.
- A címsorok színe: #b44f19.
Kezdőlap (index.html)
- Az "Érdekességek a vasról" szöveg 1-es címsorral legyen megvalósítva! A lapon el kell helyezni az általad készített mozaik képet! Amennyiben azt nem sikerült elkészítened, használd a mozaik_minta.jpg képet!
- A "tovább lapozol" szöveg a vas.html oldalra mutasson!
A vas bemutatása (vas.html)
- "A vas bemutatása" 1-es címsorral, a többi alcím 2-es címsorral szerepel.
- A "Vissza a kezdőlapra" link az index.html oldalra mutasson!
- Az oldalra a képek kisebb változatát kell beilleszteni (vaserc_kicsi.jpg, vasmeteorit_kicsi.jpg)! Ezen képekre kattintva jelenjen meg a képek nagyobb változata (vaserc.jpg, vasmeteorit.jpg)!
- A forrásoknál az alábbi linkeket kell beállítani: http://hu.wikipedia.org/wiki/Vas, http://h2so4.blog.hu/2007/07/02/atomium!
PéldaJavasolt megoldás:
Megoldási terv:
Ahogy az előző feladatban, itt is alapvetően két részre osztható a munka:
- Olyan tulajdonságok elkészítése, amely minden oldalon szerepel.
- Egyedi, külön oldalakra jellemző beállítások (főleg oldaltartalmat érint).
Az eddigi taktikát követjük: elkészítjük az első (index.html) oldalt, majd a hasonlóságokat kihasználva ebből fogjuk kialakítani a weboldal többi oldalát.
A felhasználandó eszközök:
- kép beszúrása és linkké alakítás
- táblázat beszúrása, szerkesztése
- fájl megnyitása linken keresztül
- szöveg beállítások (címsor, szín)
- link megadása
Javasolt megoldás lépései:
Kezdőlap (index.html) elkészítése
A Formátum → Oldal címe és tulajdonságai menüben állítsuk be az oldal címét (Érdekességek a Vasról - Kezdőoldal)!
- A Formátum → Oldal színei és háttere menüben állítsuk be a kért hátteret!
- Szúrjunk be egy 1x1-es (egy cellás) táblázatot! Ez lesz a tartalmat magában foglaló konténer, vagyis tartalmazó elem (a feladat nem tesz róla említést, hogy ennek táblázatnak kéne lennie, de a további beállítások utalnak rá). Állítsuk be a kért értékeket: cellamargó (Helykitöltés) 10 képpont, és szegély 10 képpont, fekete színű, a háttere pedig fehér színű, maga a táblázat középre igazított (A lépés)!
MegjegyzésA szegély színét külön nem lehet beállítani. Alapértelmezettként mindig olyan színű a beszúrt táblázat keretének színe, amilyen betűszínű az a bekezdés, ahova beszúrtuk. Persze ha ismerjük a stíluslapok leíró nyelvét, akkor a forrás szerkesztésével ezt is beállíthatnánk.
- Mentsük el index.html néven, és már most mentsük el másként vas.html néven! Vigyázat: a Mentés másként után a legutoljára mentett dokumentum áll szerkesztés alatt, jelen esetben a vas.html oldal (A lépés). Álljunk tehát vissza az index.html-re!
- A beszúrt táblázatba másoljuk be a szövegeket, a szöveg elé szúrjuk be a mozaik_minta.jpg képet! Ami a feladatban nincs leírva, viszont a mintáról leolvasható: a kép, és az alatta lévő szöveg is középre van igazítva, a megtudhatod szó félkövér (B lépés).
- A ha továbblapozol szavakat alakítsuk linkké, amely a kért url-re mutat!
A vas bemutatása oldal (vas.html) elkészítése
- A kezdeti lépéseket már elvégeztük az index.html lap elkészítésekkor, és másként mentve vas.html néven az oldal váza már rendelkezésre áll. Folytassuk innen a szerkesztési munkát!
- Másoljuk be a forrás állományból az ide tartozó, összes szöveget, és alakítsuk ki a szükséges, szövegre vonatkozó beállításokat (betűtípus - Arial, szövegszín – HTML kóddal van megadva, címsorok – 1 és 2 is szerepel)! Vigyázat: a szöveg bemásolás során üres bekezdéseket is átmásoltunk! A mintával egybevetve – látvány alapján – töröljük a felesleges, üres bekezdéseket (C lépés)!
- A Vissza a kezdőlapra szöveget alakítsuk a vas.html-re mutató linkké!
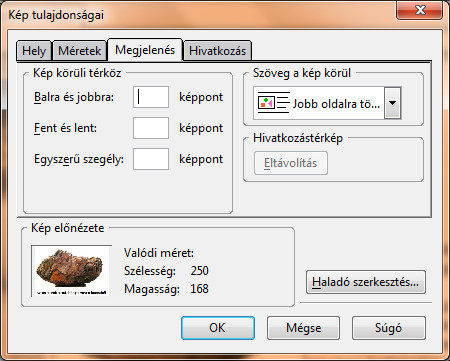
- Szúrjuk be a képeket! Vigyázzunk: a képek itt is kötődnek bekezdésekhez. Abba a bekezdésbe szúrjuk a képet, ahol a mintán is látszik, azon belül is mindig a bekezdés legelejére (álljunk a bekezdés első betűje elé a kurzorral, majd szúrjuk be a képet)! A kép beszúrása során változtassuk meg a szöveg körbefuttatását a Kép tulajdonságai ablakban a Megjelenés fülön, azon belül pedig a Szöveg a kép körül pontban: az első képnél a Jobb oldalra tördelve, a második képnél a Baloldalra tördelve opciót válasszuk (D lépés)!
- Alakítsuk ki a Forrásnál látható linkeket! Figyeljünk: a források linkjei felsorolásba vannak szedve – ezt is állítsuk be!
- Végül végezzük el a mintán is látható, néhány szóra alkalmazott kiemelést: csak jelöljük ki az adott szavakat, és tegyük őket félkövérré!