Webszerkesztési feladatok megoldása az OKTV és OKATV–ből
Annyi könnyebbség lehet a rajzfeladatokhoz képest, hogy itt konkrét beállítások az irányadóak: nem kell annyi, ötletet kívánó megoldás: persze ez függ a választott webszerkesztő alkalmazástól is.
Technikai tudnivalók a feladatmegoldásokkal kapcsolatban
Az egyes beállítások elvégzésének mikéntjét (pl. táblázat beállítások) részletekbe menően külön nem írjuk le: ezekhez lásd a megfelelő, korábbi fejezeteket!
Fontos megjegyezni, hogy a versenyen szereplő webszerkesztési feladatoknál nem feladatunk a gépelés: minden szükséges szöveg megtalálható a forrásokban mellékelt, megfelelő szöveges txt fájlban. Minden szöveget onnan másolunk ki, és szúrjuk be a megfelelő helyre, a szerkesztőprogramban, ezzel is gyorsítva a feladat megoldását.
Az itt található megoldásokra általában jellemző, hogy kihasználja a feladatokban kért weblapok hasonlóságát: egy lap elkészítésén vezetnek végig, utána ezt az egy lapot másoljuk le, és szerkesztjük át a további kért, specifikus honlapokká. Így biztosítva azt, hogy a közös tulajdonságok mindenütt ugyanolyanok legyenek, és ne kelljen ezeket újból és újból, minden lapnál elvégezni.
Úgy, mint a rajzfeladatoknál, itt is az egyes feladatokhoz lépésenkénti leírás tartozik: mivel viszont a webszerkesztési feladatok sokkal kötöttebb lépésekből állnak, mint a rajzfeladatok, ezért sokkal inkább szemléltető szerepük van, mint további segítséget nyújtó szerepük. Minden lépésenkénti leírás után a beszédesebb lépésekről képsorozatot találhat az olvasó, ahol minden lépéshez további leírás tartozik. Ezeket a lépéseket A, B, C,
betűivel jelöljük. A feladatok lépésenkénti leírásánál megemlítjük, hogy melyik állapot (pl.: A lépés) tartozik a képek közül.
Vissza a tartalomjegyzékhez
Könnyebb, egyszerűen megoldható feladatok
OKATV 2011 - Harmadik forduló, 5. feladat
FeladatFeladat szövege:
Fokozottan védett növényfajok (30 pont)
A mellékelt minta alapján (honlapvedettnoveny.pdf) készíts egy honlapot a Magyarországon őshonos fokozottan védett növényfajokról. A mintán megfigyelheted az oldalak elrendezését, a különböző igazításokat és más tulajdonságokat. Azon tulajdonságokat, amelyek a mintán nem (jól) látszanak, külön részletezzük. A szükséges szövegeket a honlapszovegek.txt állományban találod.
- Az oldalak címe (title) minden esetben a Fokozottan védett növényfajok – szöveg legyen, amelyet az adott oldal témája követ. (Fokozottan védett növényfajok – Kezdőlap, Fokozottan védett növényfajok – Zárvatermők, Fokozottan védett növényfajok – Ajánlott oldalak)
- Az oldalakat index.html, zarvatermok.html, linkek.html néven kell elmenteni!
- A linkek színe normál állapotban: #008000, látogatott állapotban: #800000.
- A menüben az aktuális oldalnak megfelelő menüpont nem tölt be link szerepet.
Minden oldalra igaz, hogy a tartalom egy olyan középre igazított táblázatban helyezkedik el, amelynek tulajdonsága:
- Három sorból és egy oszlopból áll, szélessége 700 képpont, háttérszíne fehér (#FFFFFF), cellaköz: 0 képpont, cellamargó: 10 képpont, szegély nincs.
- A cellák tulajdonságai
1. cella magassága 150 képpont. Ebben helyezkedik el a honlapfejlec kép, amelyet a korábbi feladatban kellett elkészíteni. Ha ezt a képet nem készítetted el, használhatod helyette a honlapfejlec_minta.png képet.
2. cella tartalma középre igazított.
3. cella: ebben helyezkedik el a tartalom. A szöveg minden oldalon 1-es címsorral kezdődik (Kezdőlap, Zárvatermők, Ajánlott oldalak), melynek színe: #008000
Kezdőlap (index.html)
- A lapon el kell helyezni a nemzetiparkok.png képet, középre igazítva. A képre a http://www.nemzetipark.gov.hu/ oldalra mutató linket kell tenni. A weboldal új ablakba töltődjön be!
Zárvatermők (zarvatermok.html)
- Az igazítások és formázások a mintáról leolvashatók.
- A virágok adatai egy 600 képpont széles táblázatban helyezkednek el. Cellatávolság:0, cellamargó: 10 képpont.
- A világoszöld hátterű cellák színkódja: #E6FFE6.
- A virágok nevei 2-es címsor stílussal jelenjenek meg.
Ajánlott oldalak (linkek.html)
- A szövegekre sorrendben a következő linkeket kell elhelyezni: http://www.greenfo.hu/adatbazisok/fajok.php, http://www.foldegyesulet.hu/allatok/vedettek/fokozottan_vedett_novenyek.php, http://www.termeszetvedelem.hu/. Ezen linkek a honlap szövegét tartalmazó állományban is elérhetőek.
PéldaJavasolt megoldás:
Megoldási terv:
Ahogy látjuk a feladat szövegében is, bizonyos beállításokat nekünk kell kitalálunk a minta alapján.
Láthatjuk, hogy több tulajdonság az összes oldalra vonatkozik: például az oldal felépítését segítendő táblázat. Érdemes egy oldalt megcsinálni, elmenteni, majd abból kialakítani az összes oldalt (Mentés másként paranccsal ezen könnyedén segíthetünk).
Készítsük el legelőször az index.html állományt (Kezdőoldal), mentsük el, majd abból az oldalból alakítsuk ki a többi oldalt is!
Felhasználandó eszközök:
- táblázat beszúrása, szerkesztés
- kép beszúrása és linkké alakítása
- szöveg formázása (címsor, és színek)
- szöveges link kialakítása
- háttérkép beállítása
Javasolt megoldás lépései:
Kezdőlap (index.html) elkészítése
- A Formátum → Oldal címe és tulajdonságai menüben állítsuk be az oldal címét (Kezdőoldal)!
- A Formátum → Oldal színei és háttere menüben tallózzuk ki a megfelelő háttérképet (honlaphatter.png)! Erről a feladat külön nem szól: ezt a háttérbeállítást a mintából láthatjuk – a háttér ismétlődését nem kell beállítanunk: a KompoZer alapértelmezettként olyanná csinálja.
Itt tudjuk beállítani a linkek színeit is: ne felejtsük el bekapcsolni az Egyéni színek opciót! A színeknél a megjelenő, színválasztó párbeszédablakba másoljuk be a feladatban megadott HTML formátumú színkódot!
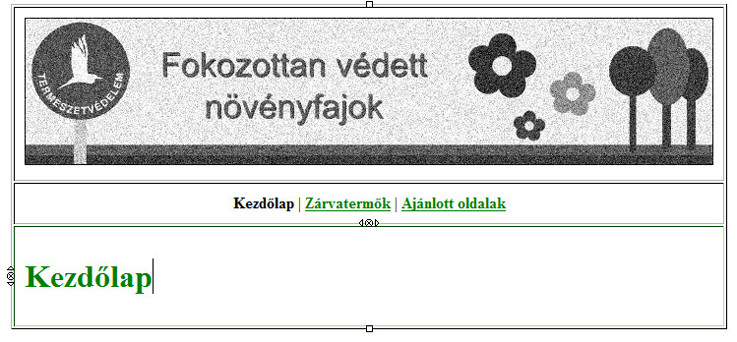
- Szúrjunk be egy 1x3-as táblázatot, ahogy a feladat kéri, majd végezzük el a különböző sorokra a kért beállításokat – az első cellába szúrjuk be a honlapfejlec_minta.jpg állományt, mivel az eredetit nekünk kellene elkészíteni, ezért ezzel most nem foglalkozunk! Dolgozhatunk úgy is, hogy nem kapcsoljuk még ki a táblázat szegélyét (azaz nem állítjuk a táblázat szegélyt 0 képpontosra), hisz így jobban tudunk tájékozódni. Megjegyzendő, hogy ha ki is kapcsoljuk a táblázat szegélyét, a szerkesztő program vékony, szaggatott piros vonallal jelzi a cellák határvonalait (A lépés).
A feladatban kért cellamargó tulajdonságot a Táblázat tulajdonságai ablakban Helykitöltés néven találjuk meg.
- A második sorba másoljuk bele a forrásfájlba megadott szövegeket! Ezzel a tartalommal fogunk majd navigálni. Ami a mintán látszik: itt mindhárom szöveg félkövér. A Zárvatermők, és az Ajánlott oldalak feliratokat alakítsuk linkké! Nem baj, ha még azok az oldalak nincsenek készen, amikre hivatkozunk. A linkek mutassanak (rendre) a kért zarvatermok.html és linkek.html lapokra!
- A tartalom részre is másoljuk be a forrásfájlból az ide tartozó szövegeket! Ne feledjük: az első bekezdés címsor 1 stílusú, és #008000 színű.
- Az utolsó bekezdés alá szúrjuk be a kért (nemzetiparkok.jpg) képet, és igazítsuk középre (jelöljük ki, majd a bekezdéseknél látható Középre igazítás ikonra kattintsunk)!
- Végül alakítsuk ki a kért linket a képen! Egy baj van: kép esetén nem tudjuk beállítani, hogy linkként új oldalon nyíljon meg a cél.
Ha beállítottuk a linket, váltsunk az alul látható fülek közül Felosztás nézetre, és kattintsunk a nemzetiparkok.jpg képet közrefogó, szaggatott, piros kereten belülre! Ekkor az alsó ablakban megjelenik a linkhez tartozó HTML kód (B lépés). Balról az első > jel elé (a link url-je után) írjuk oda: target=_blank, majd mentsük munkánkat! Ezzel elérjük, hogy a képre kattintva a hivatkozás tartalma új ablakban nyíljon meg. Megjegyzendő, hogy rendes, szöveges link esetén van rá beállítási mód, hogy a link tartalma új ablakban nyíljon meg. Valamiért a képeknél ezt nem tették lehetővé, ezért kellett kézzel belenyúlni.
Zárvatermők (zarvatermok.html) elkészítése
- Mentsük el másként az előbb elkészült, index.html állományt (a fájl neve legyen a kért zarvatermok.html! Ezt fogjuk átalakítani a honlap második lapjává.
- Formátum → Oldal címe és tulajdonságai menüben állítsuk be az oldal címét (Zárvatermők)!
- Töröljük a felesleges tartalmakat: a harmadik sor tartalmát (képet, és a szöveget)!
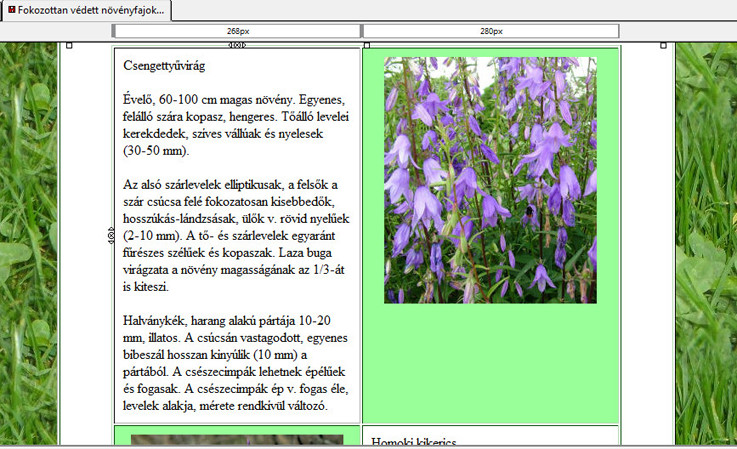
- A tartalmi részt egy táblázat rendezi el. A feladat szövege csak annyit közöl, hogy ez a táblázat 600 px (képpont) széles. A mintán látható: ennek a táblázatnak 2 oszlopa, és 3 sora van. Szúrjunk be egy ilyen táblázatot a honlap tartalmi részébe (harmadik sorába, C lépés), ahonnan korábban töröltük a Magyarország nemzeti parkjait ábrázoló képet, és szöveget!
- Ne felejtsünk beállítani a táblázatba 10 px-es cellamargót (KompoZerben: Helykitöltés), és tüntessük el a táblázat szegélyt (szegély vastagság: 0 képpont)!
- Alakítsuk ki a táblázat tartalmát a mintán látható módon: minden sorban egy szöveges tartalom (az egyes virágnevek nagyobb betűkkel vannak szedve, és félkövérek), és egy kép szerepel egy-egy cellában! Az egyes, képeket tartalmazó cellákra állítsuk be a kért, #E6FFE6 színkódú háttérszínt (C lépés).
- A második sorban állítsuk át a navigáló sávot: alakítsunk ki linket a Kezdőoldalra, és szüntessük meg a Zárvatermőkre mutató linket!
Ajánlott oldalak (linkek.html) elkészítése
- Mentsük ismét másként az index.html állományunkat, most linkek.html néven!
- Állítsuk át az oldal címét megfelelőre a Formátum → Oldal címe és tulajdonságai menüben (Ajánlott oldalak)!
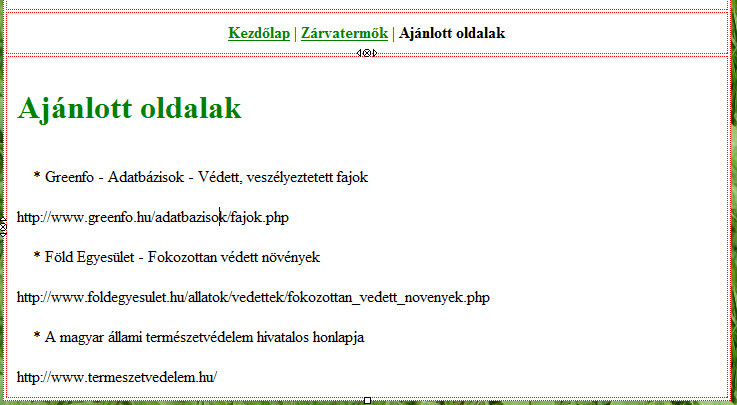
- A második sorban szereplő navigációs sávot alakítsuk át: vegyük le a linket az Ajánlott oldalakról, és hozzuk létre egyet a Kezdőlap feliratra (ez mutasson az index.html-re, D lépés)!
- A weblap tartalmi elrendezését adó harmadik sorból töröljük ismét a honlap tartalmi részét, majd másoljuk be a szöveges forrásállományban megadott szövegeket! Alakítsuk ki az első bekezdést címsor 1 formátumúra, és állítsunk be neki a kért betűszínt!
- Jelöljük ki a cím után szereplő, három bekezdést, és úgy alakítsuk felsorolássá!
- A felsorolásban szereplő szövegeket alakítsuk át linkké (a linkek címei szintén a forrásfájlban találhatóak, ezeket csak másoljuk át a link beállításakor)!
A megoldás főbb lépései képekben:
| |
A – A kezdőlapot készítjük el először: később ezt az oldalt lemásolva készítjük el a többi oldalt is. Az elrendezést egy táblázat segíti. A fejléc a mellékelt mintakép. | B – Ahhoz, hogy a képre kattintva a link új ablakban nyíljon meg, Osztott nézetben bele kell nyúlnunk a kódba (target=_blank). |
|---|
| |
C – A Zárvatermők oldal felépítését egy 600 képpont széles táblázat segíti: egy sornak két cellájába egy kép és egy leírás szerepel. | D – Az Ajánlott oldalak tartalmi részébe csak bemásoljuk a szövegeket, majd kialakítjuk a linkeket. |
|---|
Vissza a tartalomjegyzékhez