Új stílusszabály megadásának lépései:
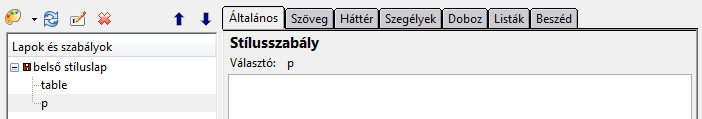
 45. ábra: Új, bekezdésekre vonatkozó stílusszabály szerkesztés alatt: a baloldalt lévő stíluslap fa szerkezettel szemlélteti a stílus felépítését
45. ábra: Új, bekezdésekre vonatkozó stílusszabály szerkesztés alatt: a baloldalt lévő stíluslap fa szerkezettel szemlélteti a stílus felépítésétAz egyes tulajdonságok beállítására nem térünk ki, hisz például a szövegszerkesztésben is tapasztalt logikával történnek, csupán megemlítjük, hogy a legfontosabb füleken (lásd a fenti ábrát) milyen beállításokat találunk:
Példaként álljon itt egy átalakított, egy címsor 1 stílusszabály (lásd a lenti ábrát), melynek jellemzői:
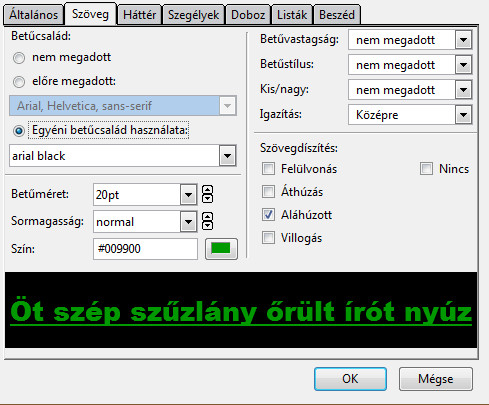
 46. ábra: Egy stílus szöveg beállításainak ablaka
46. ábra: Egy stílus szöveg beállításainak ablakaMint ahogy a fenti ábrán is látszik: a stílus beállításait egy mintaszöveg teszi láthatóvá, így nem kell mindig külön megnéznünk, hogy fog kinézni a weblapon a beállított stílussal rendelkező weblapelem.
Újabb stílusszabály hozzáadásához kattintsunk rá a CSS-stíluslapok párbeszédablak bal felső sarkában található paletta ikonra (lásd: 43. ábra)! Ekkor a párbeszédablakon megjelenik a már bemutatott, Új stílusszabály felület (lásd: 43. ábra), ahol elkészíthetjük az új stílusszabályunkat.
Mint említettük, az egyes stílusszabályokat tartalmazó leírást külső fájlban is tárolhatjuk. Ekkor a weblapon belül tudunk rá hivatkozni azzal, hogy külső stílus fájlt csatolunk a weblaphoz.
Kattintsunk az eszköztár CSS-szerkesztő ikonjára! Ekkor megjelenik a CSS-stíluslapok párbeszédablak.
Ezután kattintsuk CSS-szerkesztő párbeszédablak bal felső sarkában található paletta ikonra, és válasszuk ki a Hivatkozott stíluslap opciót!
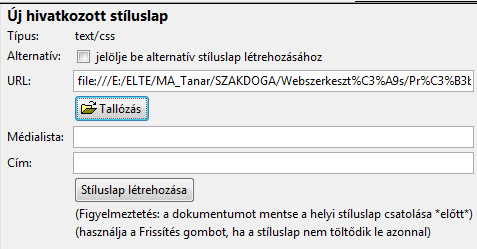
 47. ábra: Hivatkozott (csatolt) stíluslap létrehozása
47. ábra: Hivatkozott (csatolt) stíluslap létrehozásaTallózzuk ki a megfelelő stílusfájlt, majd kattintsunk a Stíluslap létrehozása gombra (név megadása nem szükséges)!
Ezzel csatoltuk a külső stílusfájlt, és hatásai máris tapasztalhatóak a szerkesztés alatt álló weblapra nézve.
Az egyes, meglévő stílusszabályok szerkesztéséhez kattintsunk az eszköztár CSS-szerkesztő ikonjára (lásd a lenti ábrát)! Ekkor megjelenik a CSS-stíluslapok párbeszédablak.
 48. ábra: CSS-szerkesztő ikonja az eszköztáron
48. ábra: CSS-szerkesztő ikonja az eszköztáronA párbeszédablakban válasszuk ki a szerkeszteni kívánt stíluslap stílusszabályát! Ezután a párbeszédablak felülete megváltozik: a stílusszabály létrehozásánál is bemutatott felület jelenik meg, ahol a már beállított tulajdonságokat tudjuk módosítani, szerkeszteni.
 |
 |
 |
| Készült az "Országos koordinációval a pedagógusképzés megújításáért” című TÁMOP-4.1.2.B.2-13/1-2013-0007 pályázat keretében. | ||
A tananyag az ELTESCORM keretrendszerrel készült