A szövegszerkesztés során már hallhattunk az úgynevezett stílusokról. Stílusokkal megkönnyíthetjük saját munkánkat: előre definiált sablonok segítségével formázhatjuk szövegeinket, így nem kell minden egyes új bekezdésnél újra és újra a kívánt beállításokat elvégezni. Weblapkészítésnél viszont sokkal erősebb eszközt tartunk a kezünkben: nem csak a szöveget, de az egész honlap megjelenését is előre meghatározhatjuk (pl.: háttérkép, vagy szín, táblázatok megjelenése stb.).
Szövegszerkesztésben már hallhattunk stílusokról. Stílusokkal megkönnyíthetjük saját munkánkat: előre definiált sablonok segítségével formázhatjuk szövegeinket, így nem kell minden egyes új bekezdésnél újra és újra a kívánt beállításokat elvégezni. Mindezek felett: az egyes stílusok utólag is módosíthatóak. Ezek a módosítások automatikusan életbe lépnek a módosított stílussal rendelkező bekezdésekre. Gondoljunk bele, mekkora lehetőség rejlik ebben, ha egy több száz, vagy több ezer oldalas dokumentumot hozunk létre!
Honlap készítésnél is hasonló funkciót töltenek be a stílusok: beállíthatjuk vele a honlap háttérszínét, betűk színét, típusát, stílusát. Bármit, amit formázni lehet, azt a stílusokban is be lehet állítani (pl.: táblázatok háttérszíne). Nézzük, hogy megy ez a gyakorlatban!
Nem célunk minden lehetséges beállítás bemutatása: csak az OKTV ide vágó elvárásai mentén tekintjük át a lehetséges beállításokat.
Egyszerű stílusok alatt a következőket érdemes gondolni: alapvető színbeállítások (betű, háttér), alapvető szövegbeállítások (betűtípus, -stílus).
Alapvetően kétféle technikát különböztethetünk meg weblapok stílus használatánál: a stíluslap vagy be van ágyazva a weblapba, vagy a stílust leíró, ún. CSS fájl a weblapon kívül helyezkedik el, egy külön állományban, és erre csak hivatkozunk. Utóbbi szerencsésebb lehet, hisz ekkor nagy szabadságunk van a weblap megjelenését illetően: csak le kell cserélnünk a külső CSS fájlt, ami leírja a weblap stílusát, és máris megváltoztattuk a weblap megjelenését anélkül, hogy a kódjába bele kellett volna nyúlnunk!
 42. ábra: CSS-szerkesztő ikonja az eszköztáron
42. ábra: CSS-szerkesztő ikonja az eszköztáronKattintsunk az eszköztár CSS-szerkesztő ikonjára (lásd a fenti ábrán)! Ekkor megjelenik a CSS-stíluslapok párbeszédablak. Tekintsük át az ablak felépítését!
Alapértelmezett helyzetben belső stíluslapot tudunk szerkeszteni a CSS-szerkesztővel. Mint korábban említettük, ez azt jelenti, hogy a stílus maga a weblapba van integrálva.
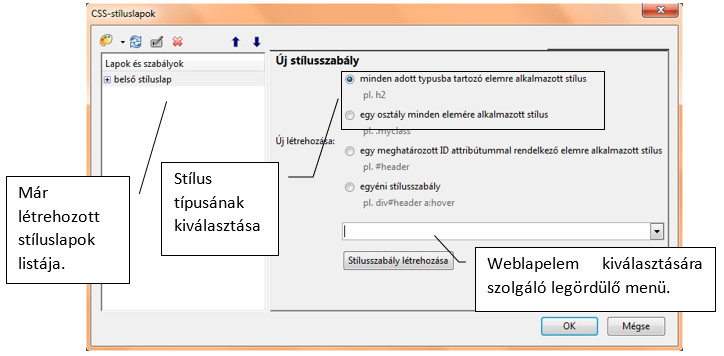
 43. ábra: Stíluslapok létrehozására és szerkesztésére szolgáló párbeszédablak
43. ábra: Stíluslapok létrehozására és szerkesztésére szolgáló párbeszédablakA CSS-stíluslapok párbeszédablakban baloldat, a Lapok és szabályok listában láthatjuk az eddigi stíluslapokat. Alapértelmezettként már itt szerepel egy belső stíluslap (lásd a lenti ábrát).
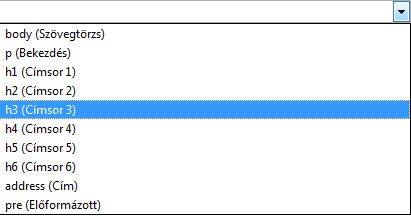
 44. ábra: Legördülő menüben előre megadott weblapelemek, melyek tulajdonságait stíluslappal szerkeszteni tudjuk
44. ábra: Legördülő menüben előre megadott weblapelemek, melyek tulajdonságait stíluslappal szerkeszteni tudjukA következő, előre megadott, főbb weblapelemekhez tudunk stílust rendelni: szövegtörzs, címsorok (1-6-ig), bekezdés. Lehetséges további weblapelemekhez (ún.tag-ekhez) stílust rendelni, ám ezek nincsenek benne az előre megadott legördülő menüben, melyben kiválaszthatjuk a szerkeszteni kívánt weblapelemeket.
 |
 |
 |
| Készült az "Országos koordinációval a pedagógusképzés megújításáért” című TÁMOP-4.1.2.B.2-13/1-2013-0007 pályázat keretében. | ||
A tananyag az ELTESCORM keretrendszerrel készült