Képszerkesztő ill. rajzolóprogramokban nem sokra megyünk, ha nem tudjuk, hogy s mint kell színeket kiválasztanunk. A Gimpben ennek módját tanuljuk meg ebben a leckében.
Legegyszerűbben úgy nyithatjuk meg a színbeállítások párbeszédablakát, ha duplán az Előtérszínre kattintunk, melyet az Eszközbeállítások ablakban találjuk, az eszközök alatt.
 3. ábra: Elő- és háttérszínek
3. ábra: Elő- és háttérszínekDupla kattintás után megjelenik az Előtérszín megváltoztatása párbeszéd ablak, melyen nekünk tetsző módon választhatjuk ki a megfelelő színt, amit éppen használni szeretnénk (pl. színkerék, vagy színskála megadásával). Ezek mellett a párbeszéd ablak mindvégig mutatja, hogy a kiválasztott szín milyen RGB koordinátákkal, vagy HTML szabvány szerinti színkóddal rendelkezik, mely kódokat akár át is írhatunk, ha az adott képszerkesztési feladatban kóddal adták meg a színt.
A Gimpben elő- és háttérszín megadására is van lehetőség, melynek jó, ha tudjuk a logikáját (meg egyáltalán: miért is lehet rá szükség?).
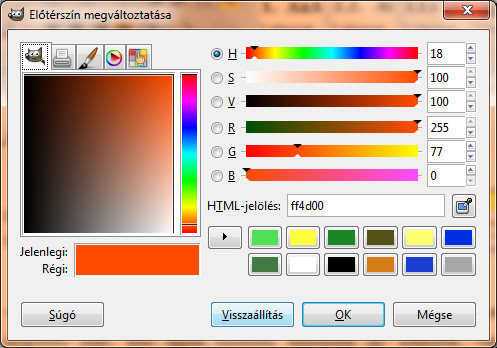
 4. ábra: Színbeállítás a GIMP 2.8.0-ban
4. ábra: Színbeállítás a GIMP 2.8.0-banNézzük meg jobban az elő- és háttérszínt ábrázoló képet (3. ábra)! Mint láthatjuk (logikus módon) az előtérszín van elől, és a háttérszín van hátul. A két szín között bármikor válthatunk a színek felett lévő, fehér kettős nyilacskával. Ennek egyik előnye, hogy két színt tarthatunk kéznél, így a két, leggyakrabban használt színt érdemes ide beállítani.
A háttérszínnek sok más jelentősége is van. Például radírozásnál ilyen a beállított háttérszínnel fogja a program kiszínezni a kiradírozott részt. Tehát ha például piros szín van beállítva háttérszínnek, akkor a radír piros nyomot fog hagyni. Jogosan felvetülhet a kérdés: ennek mi értelme van? Pirosan fogó radír? Nagyon jó értelme van (ha lehet így fogalmazni), ha például a rajzlap háttere nem fehér, hanem piros. Ekkor ugyanis igen kellemetlen lenne, ha radírozáskor fehér nyomot hagyna a radír, nem pedig pirosat!
Mit is jelentenek a színkódok? Különböző – matematikai alapú – tudományokban igyekeznek minél több dolgot számszerűsíteni, így konkretizálni. Ugyanezt meg lehet tenni a színekkel is. Mit jelent pontosan a piros szín? A pirosnak rengeteg árnyalata van, de ezeket meg tudjuk különböztetni, ha a különböző színekhez különböző kódokat rendelünk. Több fajta hozzárendelés is van, mi ebből most kettőt vizsgálunk meg közelebbről.
Az RGB kód a következő szavak rövidítéséből áll elő: red, green, blue; azaz piros, zöld, kék. Ennek a három színnek a különböző mértékű összekeverésével előállítható az összes szín. Csupán annyit kell megadnunk, hogy a három színt milyen mértékben adjuk hozzá a keverékhez. A hozzáadás mértékét jelölik 0-255-ig egy-egy számmal, mindhárom színnél külön-külön; jelölés: (R, G, B), ahol az R, G, B értékek 0-255-ig vehetnek fel értéket.
 5. ábra: Egy pirosas szín RGB kódja: (255, 77, 0)
5. ábra: Egy pirosas szín RGB kódja: (255, 77, 0)Gimpben az RGB kódot a színválasztásnál, a színskálától jobbra találjuk, és az utolsó három érték leolvasása alapján tudhatjuk meg. Mindhárom színkoordináta külön-külön szerepel, így az esetleg előre megadott színkódokat is nekünk kell koordinátánként begépelni (5. ábra).
Példák:
A színek számosításának másik megközelítése az ún. HTML kód szerinti megadás. Alapjában véve itt is három alapszín szerint bontják fel a színeket, és itt is a piros, zöld, kék felosztást választották. Annyi a különbség, hogy 16-os számrendszerben adják meg a színek hozzáadásának mértékét a kikeverni kívánt színhez. Az egyes alapszíneket kétjegyű, 16-os számrendszerbeli számmal jelölik, és egymás mellé írják az így megadott értékeket.
16-os számrendszerben a számjegyeket 0-F-ig jelölik. F jelenti a 15-öt, míg például az A 10-t jelent.
Így egy 6 jegyű kódot kapunk. Van, hogy a kódok elé kettőskeresztet írnak (hashmark), de olykor (például a Gimpben is) ez elhagyható.
Példák:
A színkiválasztásnál ugyanúgy megtaláljuk a HTML kódját az éppen kiválasztott színnek, mint RGB kód esetén: a színskálától jobbra, az RGB színkoordináták alatt el nem téveszthetjük a HTML kódot; ugyanis még egy felirat is felhívja rá a figyelmünket.
Hangsúlyozni kell, hogy ezeket a színkódokat nem csak leolvasni tudjuk egyes színek kiválasztásakor, hanem módosítani is tudjuk őket! Azaz ha nem találomra akarunk egy színt kiválasztani akár a színskála, akár a színkerék segítségével, akkor egy színkódot megadva (akár RGB, akár HTML) is beállíthatunk színeket.
Mint a kép méretének megadásakor, itt is egyből megadhatjuk a háttérszínt már a kép létrehozásakor, vagy később is módosíthatjuk azt.
Ehhez először állítsuk megfelelő színre az Előtérszínt – ezt az Eszköztárban, az Eszközbeállítások ablakban találjuk, az eszközök alatt! Ezután hozzunk létre egy új fájlt, és az Új kép létrehozása párbeszéd ablakban nyissuk le a Speciális lehetőségeket! Itt a Kitöltés ezzel felirat melletti legördülő menüben több féle lehetőség közül választhatunk, melyekkel kitölthetjük a kép hátterét, többek között az Előtérszínnel, vagy Háttérszínnel.
Válasszuk ki a Rétegek – Ecsetek ablakban (ez az ablak alapértelmezett esetben jobb oldalt található a fő ablakhoz képest), a rétegek közül a legalsó, alapértelmezett esetben Háttér névvel ellátott réteget! Válasszuk ki a megfelelő Előtérszínt, majd a Kitöltés eszközzel (7. ábra) kattintsunk a rajzterületre! Ezzel meg is volt a háttér kiszínezése.
 7. ábra: Kitöltés eszköz ikonja
7. ábra: Kitöltés eszköz ikonja
 |
 |
 |
| Készült az "Országos koordinációval a pedagógusképzés megújításáért” című TÁMOP-4.1.2.B.2-13/1-2013-0007 pályázat keretében. | ||
A tananyag az ELTESCORM keretrendszerrel készült