Ahhoz, hogy egy számunkra új alkalmazást kezelni tudjunk, meg kell ismerkednünk a felhasználó felületével. Ebben a leckében erről olvashatunk többet.
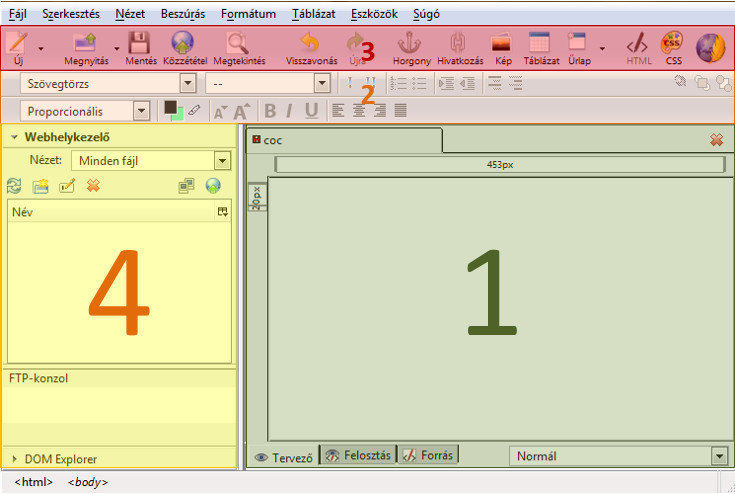
 1. ábra: A KompoZer alapértelmezett felhasználói felülete
1. ábra: A KompoZer alapértelmezett felhasználói felületeElőször az alapértelmezett felhasználói felület legfontosabb részeit tekintjük át, amelyek a következők:
1: Szerkesztőfelület
2: Szöveg és bekezdés eszköztár
3: Fájl- és objektum eszköztár
4: Webhelykezelő, vagy DOM Explorer
A szerkesztőfelületen végezzük az érdemi munkát: itt készül maga a weblap. Egyszerre több állományt is megnyithatunk, ekkor több fül jelenik meg a felület fejlécében. Három nézet közül választhatunk:
Aki már szerkesztett szöveget, az tudja, miket találhat itt. Az alsó eszköztár a szövegek beállításaira használható (típus, stílus, szín, méret), a felső eszköztár segítségével pedig leginkább bekezdés szinten tudjuk a szöveget manipulálni, úgymint: felsorolás, behúzás mértéke.
Itt találjuk a legfontosabb fájl- és beszúrási műveleteket, melyek a következők – a teljesség igénye nélkül.
Fájl eszköztár:
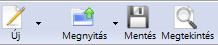
 2. ábra: Fontosabb ikonok a fájl eszköztáron
2. ábra: Fontosabb ikonok a fájl eszköztáronObjektum eszköztár:
Az alábbi objektumok beszúrására, ill. létező objektumok szerkesztésére találhatunk itt lehetőséget:
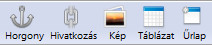
 3. ábra: Fontosabb ikonok az objektum eszköztáron
3. ábra: Fontosabb ikonok az objektum eszköztáronKét, navigációs ablak közül egyet tehetünk itt láthatóvá: egyik a Webhelykezelő másik a DOM Explorer.
A webhelyünk (tehát az épp szerkesztés alatt álló teljes honlap) állományait találhatjuk itt: képek, stíluslapok, egyéb, a szerkesztés alatt álló honlaphoz tartozó weblap.
DOM: Document Object Model. A dokumentum egyes objektumai között tudunk ennek az ablaknak a segítségével navigálni. A dokumentum objektumait hierarchikusan (alá- ill. fölérendelt felépítés szerint) jeleníti meg. Bármelyik objektumra rákattintva (pl.: body) tudjuk annak tulajdonságait szerkeszteni (pl. háttérszín).
Vigyázat! Ezt csak akkor használjuk, ha már tisztában vagyunk az alap HTML objektumok neveivel, ill. attribútumaival!
 |
 |
 |
| Készült az "Országos koordinációval a pedagógusképzés megújításáért” című TÁMOP-4.1.2.B.2-13/1-2013-0007 pályázat keretében. | ||
A tananyag az ELTESCORM keretrendszerrel készült