Webszerkesztési feladatok megoldása az OKTV és OKATV–ből
Egy összetettebb feladat
OKTV 2008 – Harmadik forduló, 8. feladat
Teszt oldal (teszt.html) elkészítése
A javasolt megoldások után megnézhetjük a fontosabb lépéseket képekben.
Példa
- A már korábban elmentett teszt.html oldal vázát töltjük fel! Ne felejtsük el megadni a megfelelő oldalcímet a Formátum → Oldal címe és tulajdonságai menüben!
- A címnek fenntartott helyen, az egycellás táblázatba írjuk bele a Teszt szöveget! A mintán látható, első bekezdés szövegét másoljuk be, és alakítsuk megfelelő betűtípusúra (Arial)!
- A mintán láthatjuk, hogy az adott lap belső tartalma egy táblázatban helyezkedik el: hisz sorai felváltva más színűek, ezt pedig érdemes táblázattal elkészíteni (ne feledjük: a bekezdéseknek is vannak háttérszínei, lehetne azzal is kísérletezni).
- Mielőtt beszúrnánk a táblázatot, hozzunk létre egy űrlapot (Beszúrás → Űrlap → Űrlapkészítés)! Adjuk meg neki a kért adatokat: a nevet, és az elküldés módját (GET)!
- Így a szerkesztőnézetben megjelent egy kék, szaggatott keret. Mint korábban említettük, ez jelzi az űrlap határait. Ebbe szúrjunk be egy 2 oszlopos, 5 soros táblázatot! A szélességét állítsunk 100%-osra, a szegélyét vegyük 0 képpontosra: csak tároló funkcióit szeretnénk kihasználni, a szegélyre nincs szükség (A lépés)!
- Ha megfigyeljük a mintát, láthatjuk, hogy az űrlap szövegei kisebb betűmérettel szerepelnek, mint a honlap többi részén. A bal oldali oszlopban pedig félkövér stílusúak a szövegek. Ezek figyelembevételével alakítsuk ki az űrlapot: másoljuk be a forrás fájlból a szükséges szövegeket, és szúrjuk be a megfelelő űrlap elemeket (a kért beállításokkal)!
- A táblázat utolsó sorát vonjuk össze: ide készítsük el a Küldés és Alaphelyzet gombokat (B lépés)!
A fontosabb lépések képekben:
|
A – Az űrlapot egy 2x5-ös táblázatban helyezzük el. Az űrlap határvonalát kék, szaggatott vonal jelzi. |
|
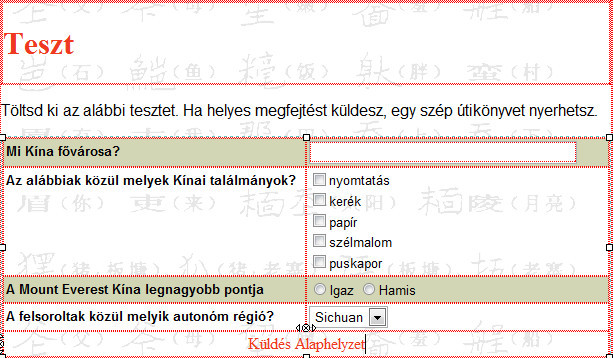
B – A majdnem kész űrlap szerkesztő nézetben: a gombok kialakítása még hiányzik. |
|
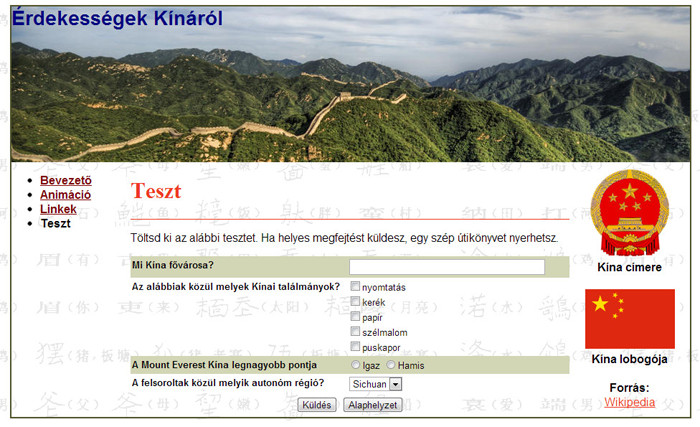
C – Az elkészült teszt.html böngészőben megnyitva. |
Vissza a tartalomjegyzékhez